Verkiezingen 2017: websites politieke partijen geanalyseerd
Een van mijn meest gelezen artikelen ooit was mijn kijk op de websites van de politieke partijen voor de Statenverkiezingen van 2015. We zijn twee jaar verder en ik ben benieuwd hoe goed of slecht de websites van de politieke partijen zijn in aanloop naar de Tweede Kamerverkiezingen van 15 maart.
Deze keer wil ik het niet alleen interessant, maar ook leerzaam maken. Daarom vroeg ik een aantal van onze gastbloggers om vanuit hun expertise de websites van de politieke partijen niet alleen te beoordelen, maar er ook lessen uit te trekken waar jij als online marketeer of ondernemer wat aan hebt.
Onze gastbloggers Patrick Petersen, Melchior van Velzen , Nils van der Knaap, Etienne van de Boel , Jan van den Broek , Cornee van der Panne en Desiree van der Horst gaven gehoor aan mijn verzoek.
Zij geven hun deskundige kijk op de websites van de grootste zestien partijen die meedoen aan de Tweede Kamerverkiezingen op 15 maart 2017 (klik op de link om direct naar de analyse van een bepaalde partij te gaan):
VVD, PvdA, PVV, SP, CDA, D66, Christenunie, Groenlinks, SGP, Partij voor de Dieren, 50Plus, Ondernemerspartij, VNL, DENK, Nieuwe Wegen en Forum voor Democratie.
Ze beoordelen de websites op de volgende criteria:
- Het ontwerp. Past het ontwerp van de website goed bij het ‘merk’ van de partij. En hoe onderscheidend is het?
- De content. Hoe goed hebben de politieke partijen nagedacht over de inhoud van hun website? En hoe goed zijn ze erin geslaagd om de juiste content in de juiste vorm te publiceren?
- De UX. Hoe is het gesteld met de gebruiksvriendelijkheid van de website? Is de navigatie logisch? Werkt alles ook goed op een smartphone en tablet?
- SEO en SEA. Zijn de websites goed vindbaar in zoekmachines? Zowel organisch als betaald?
Onze experts gaven elke website voor ieder criterium een cijfer van 1 tot 10 en daarbij een toelichting. De genoemde rapportcijfers zijn het gemiddelde van de vier criteria. Elk criterium weegt daarbij even zwaar.
Onder de kopjes ‘Lessen geleerd’ sommen we de lessen op die we kunnen leren van wat elke partij goed of juist fout doet in de ogen van onze experts.
Benieuwd welke website volgens onze experts de verkiezingen zou moeten winnen? En welke lessen je kunt gebruiken voor je eigen website? Lees dan snel verder.
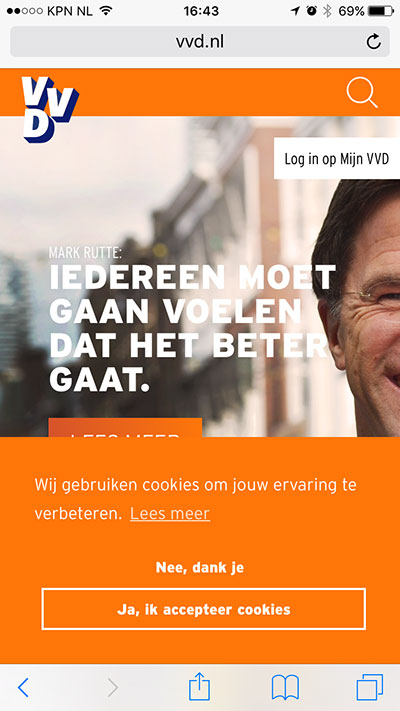
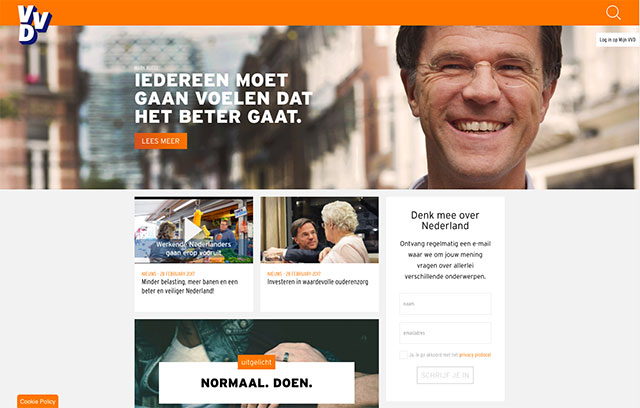
VVD
Rapportcijfer: 5,6
De website blinkt niet uit in onderscheidend vermogen.
Ontwerp: 5,8
Patrick Petersen: Scanbaar. Goed de kop van Rutte op de openingspagina. Verder niet spannend, ook niet direct de kern van het partijprogramma scanbaar. (7)
Desiree van der Horst: Voelt soms een beetje kaal aan, weinig content of sturing. Geen onderscheidend vermogen. Zou zo een blogpagina kunnen zijn. (5)
Nils van der Knaap: De website heeft de juiste kleurstelling en lijsttrekker Mark Rutte komt direct herkenbaar in beeld. De website blinkt niet uit in onderscheidend vermogen. (6)
Melchior van Velzen: Nauwelijks echt onderscheidend, veel wit en een beetje oranje. Kan ook van een regionaal zorgcentrum of woningcorporatie zijn, die kiezen ook vaak voor oranje. (4)
Cornee van der Panne: De website van de VVD heeft een professionele uitstraling en past door het kleurgebruik goed bij de het merk VVD. Wat me opvalt is dat er geen duidelijke directe navigatie aanwezig is, waardoor het lastig is om bijvoorbeeld meer informatie te vinden over wat de de VVD nu is? Deze link staat pas onderaan de pagina in de footer. Verder begint de website direct met een grote foto van Mark Rutte, die op een device met een grote formaat goed te zien is. Maar op een kleiner device valt Mark voor de helft weg, en op een device met een breedte van 320px is hij zelfs helemaal niet te zien! (7)

Content: 5,67
Patrick Petersen: Zakelijk en snel geschreven. Kort. Populair. Had wat interactiever en geanimeerder gemogen. (7)
Nils van der Knaap: Teksten als “Iedereen moet gaan voelen dat het beter gaat” en “Normaal. Doen.” zijn leuk bedacht maar kunnen net zo goed ook door andere partijen gezegd worden. (6)
Etienne van de Boel: Voldoende tekst op de website, er valt genoeg te lezen. De structuur van de content is erg kort en van de hak op de tak. Geen storytelling, maar een opsomming zonder bulletpoints. Dit past echter wel bij de VVD. Er wordt wel media gebruikt, maar dit is vooral op de homepagina. Op dieper liggende pagina’s is media erg schaars. Belangrijkste verbeterpunt is de schrijfwijze, deze mag best iets meer vertellend & converterend. (6)
Melchior van Velzen: Ik verdenk de site van wat verkiezingsretoriek. Ook de foto’s ogen niet allemaal oprecht. (4)
https://www.youtube.com/watch?v=CBmIhctmgy8
UX: 6,0
Patrick Petersen: Leesbaar. Lange rij tekst op de mobiel. Schaalt leuk op iPad. De cookie-melding op mobiel blijft rottig. Wel goed herkenbaar met een foto van Rutte. (7)
Desiree van der Horst: Responsive. Jammer van de Ghost buttons. En geen menu, alleen een footer? (6)
SEO/SEA: 5,0
Patrick Petersen: Goed vindbaar. Denk niet dat men passief zoekt naar VVD. Delen van partijprogramma kunnen beter worden gemaakt. Profiel Rutte overal bijna 1e pagina. (8)
Jan van den Broek: SSL certificaat is aanwezig, maar er worden nog elementen onveilig ingeladen. De title tag is beperkt en toont enkel de partijnaam. Er wordt amper gebruik gemaakt van koppen, waardoor er nauwelijks focus is op zoekwoorden bij content. (4)
Lessen geleerd
- Zorg altijd voor directe navigatie op elke pagina.
- Schrijf vertellend en converterend.
- Pas op met cookiemeldingen, zeker voor mobiel.
- Gebruik koppen en tussenkopjes voor scanbaarheid en op-page SEO.
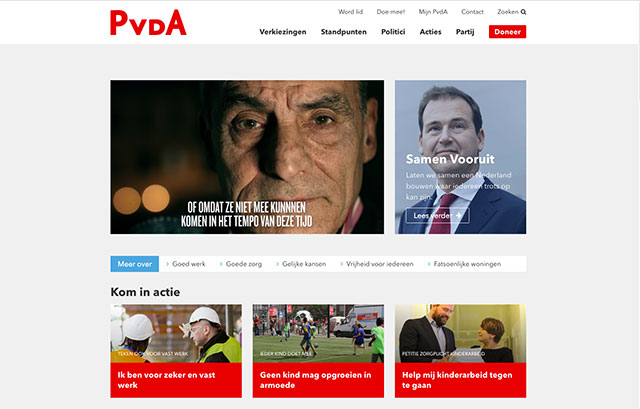
PVDA
Rapportcijfer: 6,5
Erg goed en helder.
Ontwerp: 7,2
Patrick Petersen: Erg goed en helder. Niet te veel keuzes, maar heel goed gericht op de kijker, lezer, scanner en zelf-overtuiger. (8)
Desiree van der Horst: Voelt clean & overzichtelijk aan. Alhoewel het font met de rode achtergrond soms wat schreeuwerig is. (8)
Nils van der Knaap: De kleur rood die wordt gebruikt past bij het merk PvdA en wordt op professionele wijze met mate gebruikt. (6)
Melchior van Velzen: Iets beter dan VVD. Rood is de kleur van de PvdA en dat voert men dan ook wel consequent door. (6)
Cornee van der Panne: De website van de PvdA is erg overzichtelijk en bevat een duidelijke menustructuur. Hierdoor is het navigeren makkelijk en vind je snel de informatie die je zoekt. Er wordt sneller een video getoond en dit is waarin een politieke partij zijn of haar standpunten goed kan vertellen, deze video zegt meer dan afbeeldingen of quotes. (8)
Content: 7,67
Patrick Petersen: Duidelijk, kort, scanbaar en helder. Vooral actiegericht en krachtig soms. (8)
Nils van der Knaap: Ik mis wel een belangrijk statement die meteen in beeld komt om het onderscheidend vermogen aan te geven. De tekst “Samen Vooruit Laten we samen een Nederland bouwen waar iedereen trots op kan zijn” kan door iedere partij gezegd worden. De lijsttrekker is wel in beeld, maar zijn naam staat er niet bij. Een gemiste kans. De video bovenaan is wel prettig om snel de boodschap van de PvdA te leren kennen. (6)
Etienne van de Boel: Er is meer dan voldoende content over verkiezingen, standpunten en politici. Daarnaast heeft iedere pagina voldoende content + altijd bijpassende afbeeldingen of video’s. Ook quotes worden veel gebruikt. De tone-of-voice is menselijk, maar er wordt wel sterk gewisseld tussen “we” “de pvda” en vanuit de “ik” persoon als stemmer. Consistentie is nog een verbeterpuntje. (9)
Melchior van Velzen: Authentiek taalgebruik, maar ook een tikkeltje wazig. Veel containerbegrippen, en dat is jammer. (6)
UX: 5,67
Patrick Petersen: Laadt erg traag bij mij (of overbelast), verschijnt teveel info op mobiel. (5)
Desiree van der Horst: Goede focus, secundaire call to actions, fijn menu. Ook op mobiel! (7)
SEO/SEA: 5,33
Patrick Petersen: Actief en passief goed vindbaar, ook zelfs veel Adwords. In diepte en long tail redelijk goed vindbaar met SEO. (8)
Jan van den Broek: De title tag bevat zowel de afkorting als de uitgeschreven partijnaam, hierdoor herkenbaar voor een breed publiek. De description is gevuld en bevat een duidelijke boodschap. Koppen zijn aanwezig, maar over de zoekwoorden lijkt niet goed nagedacht. (7)
Lessen geleerd
- Video is een krachtig middel, ook embedded in je homepage.
- Een duidelijke grote ‘slogan’ laat je bezoeker direct weten waar de website over gaat.
- Zorg dat elke pagina voldoende content bevat en varieer ook in typen content (tekst, afbeeldingen, video, e.d.)
- Gebruik een menselijke tone of voice en wees daarbij consistent.
- Pas op met containerbegrippen.
- Zorg dat je website altijd snel laadt.
- Gebruik indien mogelijk je bedrijfsnaam in de titel, eventueel aangevuld met de afkorting.
- Doe een grondig zoekwoordenonderzoek.
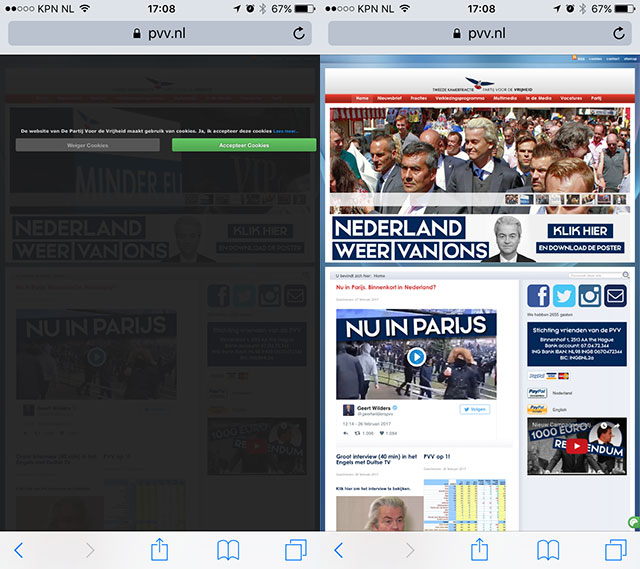
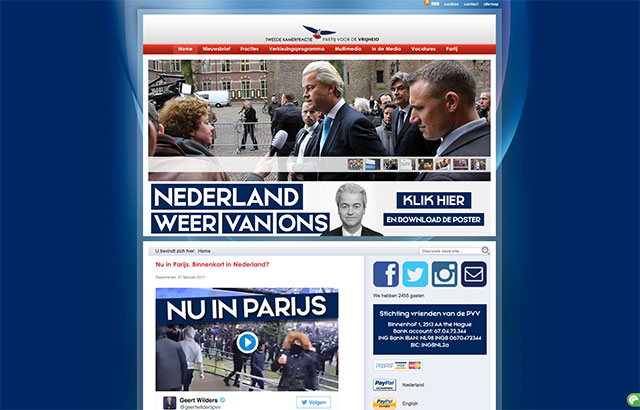
PVV
Rapportcijfer: 4,4
De website van de PVV oogt gedateerd.
Ontwerp: 4,4
Patrick Petersen: Druk en lastig scanbaar. Te eenvoudig. Geen embed van de tweets van Wilders en te goedkope uitstraling. Weinig overtuigend. (6)
Desiree van der Horst: Voelt lichtelijk ouderwets aan, krantformaat/krantenartikel. Ik vraag me af wat de focus is van deze website? Wat moet ik hier als bezoeker doen? (4)
Nils van der Knaap: De website van de PVV oogt gedateerd. De keuze om in het topmenu RSS, cookies en een sitemap te tonen lijkt uit de jaren ’90 te komen. De kleuren van de website komen wel overeen met het merk PVV, maar het blauw is erg overheersend door het gebruik in de achtergrond. Wat betreft onderscheidend vermogen scoort de website ook niet best. Uiteraard is lijsttrekker Geert Wilders duidelijk in beeld. De Call to Action “Klik hier en download de poster” zet een neutrale kiezer niet aan om voor de PVV te stemmen. (4)
Cornee van der Panne: De website van de PVV straalt niet de gewenste professionaliteit uit die we willen zien. De techniek is verouderd en de website is ook niet responsive. De leesbaarheid van de tekst is slecht en hierdoor is het lastig om serieus te gaan lezen. De standpunten zijn slecht te vinden en als je ze al kunt vinden zijn ze slecht leesbaar (tekst te klein, wazig lettertype). (4)
Content: 5,33
Patrick Petersen: Niet de kracht van Wilders in deze content. Te goedkoop, slordig en rommelig in structuur en contentopbouw. (6)
Etienne van de Boel: Zeer karige website qua content. Wat betreft omvang is er slechts sprake van enkele automatisch gegenereerde artikelen en beleidsstukken. Het partijprogramma is zelfs een geüploade PDF… De tone-of-voice is uitermate formeel en niet aansprekend, aangezien de site puur artikelen huisvest. Daarnaast worden er wel sfeerafbeeldingen gebruikt en zelfs video. De video’s zijn wel erg matig van formaat + in het mapje multimedia zijn de laatst geplaatste media uit 2009-2012. Lekker actueel. (4)
Melchior van Velzen: Passend taalgebruik, ver weg van wazigheid, juist heel duidelijk. Wel heel erg vanuit PVV gecommuniceerd en niet zozeer vanuit de lezer. (6)
UX: 4,67

Patrick Petersen: Rommelig. Ook snel scrollbars. Lijkt niet optimaal voor mobile devices. Font en schaalbaarheid niet okay. (6)
Desiree van der Horst: Héél vervelende cookiemelding. Niet responsive. Niet-officiële social media buttons. Klein menu (vooral op mobiel irritant). Geen call to actions die opvallen. (2)
Nils van der Knaap: Over de hoofdnavigatie is met onderwerpen als nieuwsbrief, multimedia en vacatures niet goed nagedacht. De slider voelt onrustig en met weinig toegevoegde waarde. (4)
Melchior van Velzen: Scoort iets hoger dan de rest omdat de verhouding tekst, plaatjes, video wel in balans is, volgens mij. (6)
SEO/SEA: 3,33
Patrick Petersen: Met actief zoeken ook veel nieuwsberichten in de zoekresultaten, maar ook hier passief en actief te vinden. (6)
Jan van den Broek: De title tag is beperkt, enkel de volledig uitgeschreven partijnaam staat erin. Dit komt niet ten goede aan de herkenbaarheid. De description is niet gevuld, waardoor Google iets samenstelt. Ook bevat de website geen H1 koppen en zijn andere koppen zeer slecht gevuld. Bepaalde content staat niet uitgetypt, maar in een afbeelding, waardoor deze tekst niet vindbaar is. (3)
Lessen geleerd
- Als je actief bent op Twitter, wellicht goed om je tweets te embedden.
- Zorg dat de uitstraling past bij je imago. Zeker niet te goedkoop.
- Houd je website goed up-to-date. Verwijder verouderde content (video’s uit 2009).
- Maak de homepage niet te druk. Breng focus aan.
- Een website ontwerp is al snel gedateerd, pas het regelmatig aan de tijdsgeest aan.
- Bied ook content aan voor mensen die je pas net leren kennen.
- Upgrade de technologie van je website tijdig, voordat hij echt is verouderd.
- Anno 2017 is een responsive ontwerp essentieel.
- Gebruik H1 en h5 koppen voor goede on-page SEO.
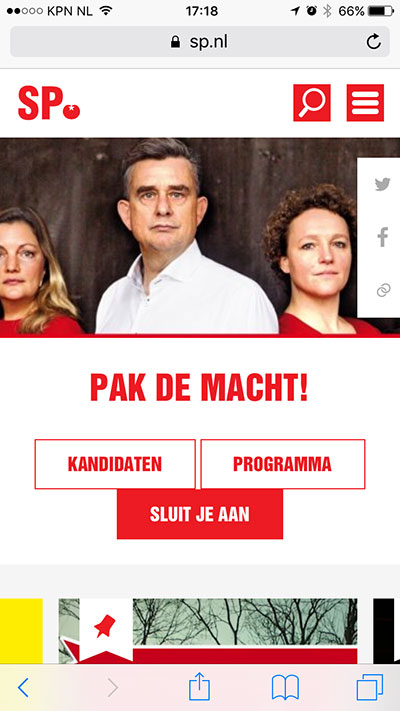
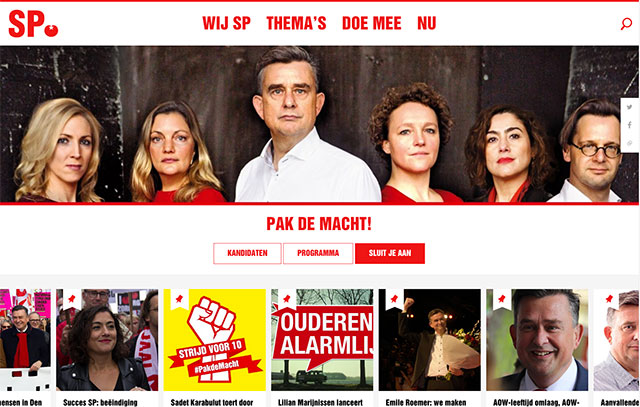
SP
Rapportcijfer: 6,7
De website van de SP ziet er erg professioneel uit en is ook fijn om mee te werken.
Ontwerp: 6,6
Patrick Petersen: Confronterend al die gezichten, scanbaar, duidelijk en vooral visueel een standpunt versterkend. (8)
Desiree van der Horst: Mens centraal, sfeervol. Past goed bij het merk. Duidelijke boodschap. Voelt wel een beetje aan als een tv-show met bepaalde personages erin. (7)
Nils van der Knaap: De kleur rood van het merk SP en het krachtige lettertype met korte termen zorgen voor een herkenbare website. De mensen die de partij dragen staan duidelijk in beeld, al had de foto scherper gekund. (7)
Melchior van Velzen: druk, hoop foto’s, maar wel onderscheidend genoeg. (3)
Cornee van der Panne: De website van de SP ziet er erg professioneel uit en is ook fijn om mee te werken. Het past goed bij de uitstraling van de partij. De standpunten zijn goed te vinden en er wordt gebruik gemaakt van zeer duidelijke navigatie! De website bevat een voorleesfunctie, zo kunnen slechtzienden toch makkelijk de informatie krijgen. (8)
Content: 7,67
Patrick Petersen: Sterke contentopbouw; veel foto’s, overtuigend, goede persoonlijke foto’s. Krachtig en scanbaar! (8)
Nils van der Knaap: Er wordt vooral opgeroepen om lid te worden van de SP in plaats van een belangrijk verkiezingspunt aan te halen. Hierdoor mist de SP een kans om zich te onderscheiden bij een zwevende of nieuwe kiezer. (7)
Etienne van de Boel: Chapeau voor de SP! De website is oprecht een verademing wat betreft content. Op de verschillende categorieën worden op een leesbare en duidelijk geschreven manier het verhaal verteld. De standpunten zijn bijvoorbeeld uitgebreid beschreven, met deeplinks naar meer info. De thema’s zijn aan elkaar gekoppeld met goed leesbare nieuwsartikelen. Er is zelfs een doneerpagina waar wervend wordt geschreven! De hele website ademt sfeer door juist gebruik van afbeeldingen en infographics, zoals de tijdlijn. Absoluut een van de winnaars wat mij betreft. (10)
Melchior van Velzen: Bam, klare taal, onbeschaamd en eigenlijk de sterkste recht-door-zee-stijl tot nu toe. (5)
UX: 7,33

Patrick Petersen: Netjes. Oogt responsive, goede keuze van mobile content! (7)
Desiree van der Horst: Goede mobiele site. Alles aanklikbaar, duidelijk. Veel focus en overzicht. Héél veel pluspunten omdat ze geen slider hebben en je bij de kleinere blokjes zelf kunt kiezen of je er meer wilt zien. (9)
Melchior van Velzen: Klabam! Ze staan ergens voor en de hele UX straalt dat wel uit. Goed over nagedacht, zo lijkt het. (6)
SEO/SEA: 5,0
Patrick Petersen: Passief minder vindbaar. Wellicht standpunten te wazig in de tekstcontent, teveel plaatjes voor duurzame goede SEO. (6)
Jan van den Broek: De SP adverteert in ieder geval op de partijnaam. Daardoor zijn ze goed zichtbaar. In de title tag staat naast de partijnaam een belangrijke boodschap die is aangepast aan de komende verkiezingen. De description is gevuld, maar de boodschap is vrij algemeen. Koppen zijn aanwezig en op de pagina’s met standpunten ook gevuld met goede zoektermen. (8)
Lessen geleerd
- Stel de mens centraal.
- Merkuitstraling in één oogopslag herkenbaar.
- Een voorleesfunctie is fijn voor slechtzienden.
- Foto’s vertellen je verhaal.
- Besteed veel aandacht aan goed geschreven teksten.
- Vermijd sliders, dat doet de SP goed.
- Denk goed na over het mobiele ontwerp.
- Adverteer in Adwords op je bedrijfsnaam.
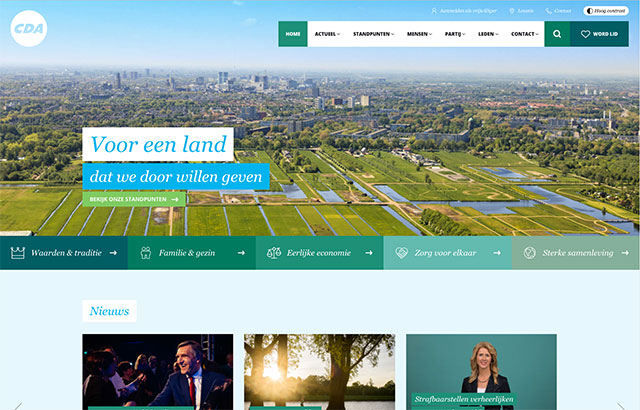
CDA
Rapportcijfer: 5,6
De website gebruikt nieuwe technieken en heeft een frisse uitstraling.
Ontwerp: 6,0
Patrick Petersen: Scanbaar, goed keuzes gemaakt. Mooie beslisboom in het menu. Goede korte koppen en visueel dus overtuigend. (7)
Desiree van der Horst: Door de achtergrondafbeelding van een landschap heb ik niet meteen de associatie met het CDA. Het zou zo een website voor een zorginstelling kunnen zijn, qua kleurgebruik en layout. Verder wel duidelijke opbouw en structuur, maar ik mis de koppeling met het CDA. (4)
Nils van der Knaap: De website oogt professioneel en overzichtelijk. De kleur groen wordt slim gebruikt in de foto van het landschap, maar ook in het menu. Wat betreft het onderscheidend vermogen kan ook het CDA nog wat scherper. (7)
Melchior van Velzen: Past goed. Ruim, platteland (hun oorsprong) en de stad (nieuw electoraat?) bij elkaar op 1 foto. Uitstraling is in mijn ogen wel echt CDA. (5)
Cornee van der Panne: De website van het CDA is erg visueel ingesteld. Dit zorgt ervoor dat het gelijk een ander gevoel geeft dan de websites van de andere partijen. Verder heeft de website een duidelijke navigatie en worden de mensen achter de partij goed weergeven. De website gebruikt nieuwe technieken en heeft een frisse uitstraling. De website heeft een verhoog contrast functie, hierdoor kunnen slechtzienden en ouderen makkelijker de tekst lezen. (7)
Content: 6,33
Patrick Petersen: Erg duidelijk. Veel visuele communicatie met mensen. Scanbaarheid en flow zouden sterker kunnen. (7)
Nils van der Knaap: “Voor een land dat we door willen geven” sluit aan bij de waarden van het CDA (families als het fundament van de samenleving), maar is tegelijkertijd ook bedoeld om er voor iedereen te zijn. Een duidelijke keuze van de doelgroep zorgt voor meer onderscheidend vermogen. (7)
Etienne van de Boel: De website van het CDA straalt frisheid uit door het template en gebruik van mooie en sterke afbeeldingen. Dit heeft het CDA absoluut goed op orde. Op het gebied van geschreven content laat het CDA echter een steekje vallen, met name door de beperkte omvang van de teksten! Meer dan een of twee alinea’s kan er niet vanaf.. En dat bij bijna alle onderwerpen, van standpunten tot de kandidatuur. Één kanttekening: de nieuwsartikelen zien er wel goed geschreven en omvangrijk uit. De tone-of-voice is redelijk formeel, vaak vanuit de derde persoon, aangevuld met quotes. Dit is niet slecht, maar ook niet goed. Als voorbeeld kun je doneerpagina nemen: alleen maar feiten, geen wervende schrijfstijl. (7)
Melchior van Velzen: Zorgvuldig taalgebruik. Hier is over nagedacht. Geen hoogdravendheid, maar toch wel een tikkeltje middle-of-the-road. (5)
UX: 6,33
Patrick Petersen: Wat minder geschikt voor mobiel. Veel info. Alles gewoon bij elkaar geschaald. (5)
Desiree van der Horst: Call to actions kunnen opvallender. Goed menu, fijn navigeren. Ook mobiele site is helemaal prima! (8)
SEO/SEA: 3,67
Patrick Petersen: Onhandige cookie melding in de SEO results, lijkt niet focus op SEO te hebben met cda.nl. Passieve vindbaarheid wat minder. (6)
Jan van den Broek: De title tag bevat enkel de volledig uitgeschreven partijnaam. De description is niet gevuld, daardoor maakt Google er een allegaartje van. Kopteksten zijn aanwezig, maar bevatten geen zoekwoorden. (4)
Lessen geleerd
- Maak duidelijke keuzes, zeker op je homepage.
- Gebruik middelen als verhoogd contrast voor optimale toegankelijkheid, ook voor ouderen en slechtzienden.
- Maak gebruik van nieuwe technieken.
- Aandacht voor detail loont altijd.
- Zorg wel voor voldoende geschreven content.
- Maak je calls to action contrastrijk en duidelijk.
- Zorg voor een goede description metatag.
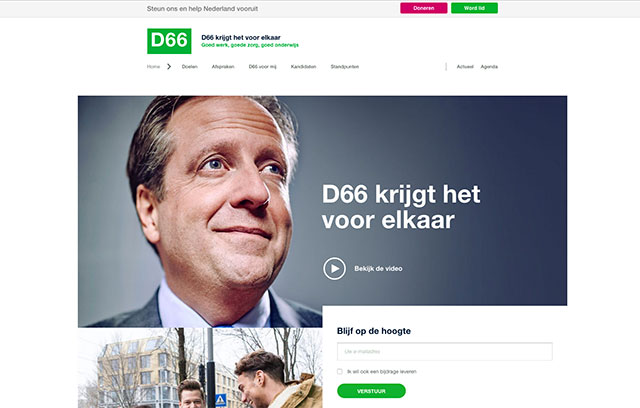
D66
Rapportcijfer: 5,9
Een van de meest duidelijke partijsites.
Ontwerp: 6,75
Patrick Petersen: Foto’s van Pechtold niet heel overtuigend en sprekend. Niet krachtig. De sitestructuur en usability en het snel kunnen scannen maakt veel goed. Een van de meest duidelijke partijsites. (9)
Desiree van der Horst: Goede foto’s, fris, hip. Past bij D66. Duidelijke focus. Reviews/filmpjes meteen duidelijk. Minpuntje: de doneren button lijkt op een cookie-melding. (9)
Nils van der Knaap: Het ontwerp past qua kleurstelling bij het merk, maar daar houdt het bij op. De vormgeving is niet slecht, maar er zijn verbeterpunten, zoals het menu in een groter lettertype weergeven. Wel goed is dat er naast het logo een slogan staat. Helaas is deze tekst zo breed dat je het niet oneens kunt zijn en iedere partij dit kan zeggen. (5)
Melchior van Velzen: grote foto van Pechtold, snap ik niet helemaal. alsof alleen hij de partij is? Weinig groen maar wel herkenbaar d66. (4)
Content: 6,67
Patrick Petersen: Scanbaar, snel en persoonlijk. Goed. (7)
Etienne van de Boel: Zeer sterke website waar zowel geschreven content als afbeeldingen elkaar krachtig aanvullen. De structuur van de geschreven content is heel consistent, maar is bij vlagen zeer beknopt en mist soms verhelderende titels tussen bepaalde alinea’s. Ook mis ik wervend geschreven content. De tone-of-voice is vanuit de D66 als organisatie geschreven, afgewisseld met de ‘ik’ persoon, bijvoorbeeld door quotes. Dit is consistent toegepast, wat het fijn leesbaar maakt. Visueel kom je op de D66 website niets tekort. Veel goede afbeeldingen & video’s, zelfs met ondertiteling! Het aantal onderwerpen is ook uitgebreid: van standpunten, tot leden & kandidaten en nieuws. (9)
Melchior van Velzen: Ik knap een beetje af op de pay-off. Hmm, ik weet het niet. Ook hier weer heel uitgebalanceerde teksten. (4)
UX: 6,0
Patrick Petersen: Netjes en schaalt goed. Ook leesbaar. Wel veel scrollen en veel Pechtold. Grote blikvanger. (6)
Desiree van der Horst: Sommige blokken lijken erg op elkaar (goed werk, goede zorg, goed onderwijs). Mooie visuele cues, contrasterende buttons. Ook op mobiel prima aanklikbaar. (7)
Melchior van Velzen: Plaatje-praatje oogt wel ok, het is echter niet duidelijk of alle vlakken ook aanklikbaar zijn. (5)
SEO/SEA: 4,33
Patrick Petersen: Actief direct vindbaar, passief met standpunten uit partijprogramma ‘goede zorg’ ed, wat minder, maar wel 1/2e pagina aanwezig. (6)
Jan van den Broek: D66 adverteert op de partijnaam, dit doen ze met een subwebsite voor de komende verkiezingen. De title tag bevat de pay-off en de partijnaam. Descriptions zijn daarentegen niet gevuld. Qua kopteksten is er nog veel te verbeteren. Er zijn dubbele H1’s aanwezig en zoektermen ontbreken veelal. (6)
Lessen geleerd
- Maak je teksten goed scannable.
- Kijk uit dat je belangrijkste call to action niet lijkt op een cookie-melding.
- Maak menu items niet onnodig klein.
- Zorg ervoor dat tekst en afbeeldingen elkaar goed aanvullen.
- Pas op voor dubbel H1 titels.
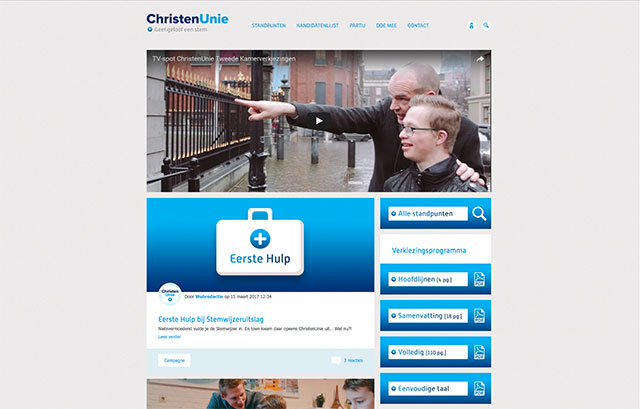
Christenunie
Rapportcijfer: 4,4
De vormgeving is niet spectaculair, maar dat past ook bij het merk ChristenUnie.
Ontwerp: 5,5
Patrick Petersen: Wel heel erg WordPress en nieuwsgericht. Niet echt partij- en standpuntovertuigend. Rommelig, druk en weinig indrukwekkend. (5)
Desiree van der Horst: Prima site, klein beetje ouderwets/conservatief. Maar dat had ik ook wel verwacht to be honest. (6)
Nils van der Knaap: De vormgeving is niet spectaculair, maar dat past ook bij het merk ChristenUnie. De rustige en strakke vormgeving oogt op het eerste gezicht misschien saai, maar werkt wel. (7)
Melchior van Velzen: Tikkeltje flets, weinig onderscheidend. Ook hier vormgeving die populair is bij woningbouwcorporaties. (1)
Content: 4,67
Patrick Petersen: Te veel, mist een scanbare flow en usability. (5)
Nils van der Knaap: Voor het overbrengen van de boodschap is gekozen voor een video. Met een persoonlijk verhaal van de lijsttrekker en duidelijke keuze voor het geloof onderscheidt deze website zich van andere partijen. (7)
Etienne van de Boel: De website van de CU lijkt in eerste instantie vrij rommelig, maar dieper komt dit weer goed tot z’n recht. Er worden voldoende onderwerpen toegelicht, maar dit kan soms een beetje kortaf zijn. Alle kandidaten zijn bijvoorbeeld beknopt op één pagina gezet. Ook het verkiezingsprogramma is een geüploade PDF, wat ik niet zou aanbevelen, deze ziet er wel visueel sterk uit. Media vind je trouwens veelvuldig terug, van foto’s tot video! De tone-of-voice is formeel en uitleggend. Dit creëert een lichtelijk ‘wij van wc-eend’ gevoel, maar past gedeeltelijk bij de CU. Extra punten voor de toegankelijkheid trouwens, het verkiezingsprogramma is uitgesplitst naar verschillende bezoekerstypen. (8)
Melchior van Velzen: Voor mij nogal saai, spreekt me niet aan. (1)
UX: 3,67
Patrick Petersen: Rommelig. Veel scrollen. Vitale call-to-actions en keuzes helemaal onderin op mobiel. Tablet gaat… (4)
Desiree van der Horst: Mobiele site is stukken beter dan desktop. Desktop mist focus. (6)
SEO/SEA: 3,67
Patrick Petersen: Wel verrassend vindbaar actief en passief. (7)
Jan van den Broek: De title tag bevat de partijnaam en hun pay-off. De description is gevuld en wordt getoond in de zoekresultaten, maar aangezien deze te lang is, wordt deze afgebroken. De H1 is meermaals aanwezig op pagina’s, maar verder ontbreekt het hieraan. De structuur van de website wijkt af van wat men gewend is en kent onnodig veel lagen. Veel content staat in PDF bestanden, daardoor moeilijk vindbaar. (3)
Lessen geleerd
- Voorkom een ‘Wordpress-achtige’ uitstraling. Dat komt amateuristisch over.
- Maak gebruik van verschillende media, zoals video, afbeeldingen, PDF’s e.d.
- Zorg voor een duidelijke focus op de homepage.
- Vermijd het gebruik van PDF-bestanden waar HTML beter op z’n plaats is.
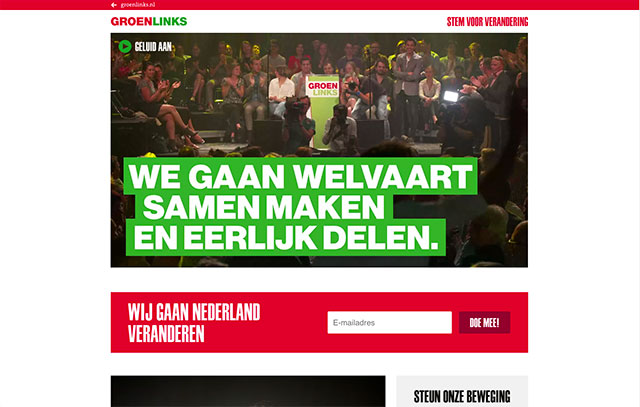
Groenlinks
Rapportcijfer: 5,0
Netjes, maar niet bijzonder en niet heel helder.
Ontwerp: 5,5
Patrick Petersen: Sterke call-to-actions, erg op content (tekst) minder op visuals en direct overtuiging gericht. Netjes, maar niet bijzonder en niet heel helder. (7)
Desiree van der Horst: Heel jammer van die stockphoto’s. Daardoor weinig echte feeling met waar groenlinks nou écht voor staat. En hoe serieus ze het nemen. (4)
Nils van der Knaap: De kleur rood is vrij sterk aanwezig op de website. Hoewel dit natuurlijk een belangrijke huisstijlkleur is, overheerst het wel. Rood is een krachtige kleur die beter met mate had kunnen worden gebruikt. De kleur groen die in de website wordt gebruikt is niet het frisse groen uit het logo. (5)
Melchior van Velzen: Goed op weg, uitstraling met deze kleuren en vlakverdeling is in verhouding. Niet druk, niet te flets. In balans. (6)
Content: 5,33
Patrick Petersen: Erg een nieuws-column-site. Te weinig content met en van en door de lijsttrekker. Had met betere content en structuur aan kracht kunnen winnen. (5)
Nils van der Knaap: De onderwerpen die op de website te vinden zijn, zijn vrij standaard. Wel goed is dat er 4 onderwerpen wordt getoond waar GroenLinks voor staat, waarbij vooral het punt “schone economie” onderscheidend is. (5)
Etienne van de Boel: De site van Groenlinks biedt voldoende content om te begrijpen waar de partij voor staat. De teksten zijn niet lang en niet kort. Gebruik van koppen zou het nog leesbaarder maken. De tone-of voice is voornamelijk in de 3e persoon, wat redelijk vreemd is. De pagina van Jesse Klaver lijkt wel een autobiografie. Ook wordt er hier en daar in wervende en actieve vorm geschreven, maar dit komt niet terug op de achterliggende of doneerpagina (hier staat helemaal geen content op). Visueel worden er zeker afbeeldingen gebruikt, maar niet in teksten. Videomateriaal is schaars en vaak te klein weergegeven. (7)
Melchior van Velzen: Helder maar wel modernistisch. ‘Gedeelde welvaart’, u bedoelt? (4)
UX: 5,0
Patrick Petersen: Netjes, vooral op tablet. Iets teveel scroll op mobiel maar nog wel overzicht. (6)
Desiree van der Horst: Call to actions mogen beter. Veel pijlen (waarnaar?). Geen sticky menu. Maar verder gewoon prima. Ook op mobiel. (6)
Melchior van Velzen: Op het eerste gezicht toch wel wat druk. En wat is aanklikbaar, wat gaat meteen werken? Nee, niet helemaal geslaagd. (3)
SEO/SEA: 4,0
Patrick Petersen: Wisselend. De website tekst is niet helemaal okay voor SEO vindbaarheid, mist vitale SP termen. (6)
Jan van den Broek: Groenlinks adverteert op zijn partijnaam. De title tag bevat niks anders dan de partijnaam, maar de description is wel goed gevuld met een duidelijke boodschap. Wat betreft kopteksten hebben ze het slecht voor elkaar. De H1 koptekst komt maar liefst 10 keer op de homepage voorbij. (5)
Lessen geleerd
- Gebruik als het even kan geen typische stockfotografie, maar originele eigen foto’s.
- Gebruik de juiste huisstlijlkleuren in je website. Pas op met overheersende, te krachtige kleuren.
- Besteed ruim aandacht aan belangrijke landingspagina’s die moeten converteren.
- Geef video lekker de ruimte.
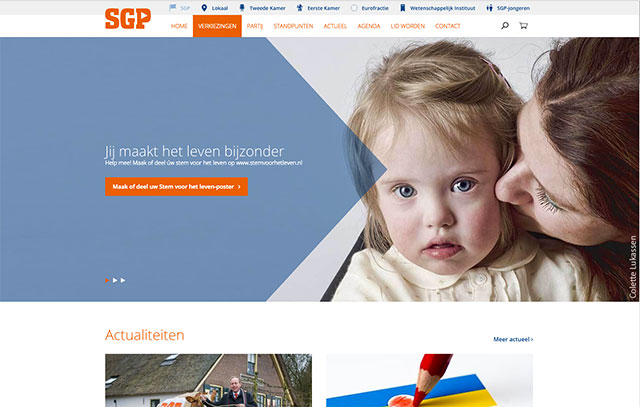
SGP
Rapportcijfer: 5,6
De vormgeving van de SGP is ruim opgezet en oogt modern.
Ontwerp: 7,0
Patrick Petersen: Grappig en scanbaar. Leuk die poster call to action, niet voor SEO gebouwd (hoeft niet als partij site en domein), standpunten wel erg gericht op enkele punten. (7)
Desiree van der Horst: Bam. Focus op economie. Dat is duidelijk. Ik zou liever geen slider zien, maar de foto’s zijn wel heel krachtig, en de boodschap daardoor ook. Ontwerp is verder overzichtelijk, rustig, modern. (9)
Nils van der Knaap: De vormgeving van de SGP is ruim opgezet en oogt modern. De slider is niet de beste keuze om informatie te tonen, maar de informatie die er in staat is wel krachtig. (7)
Melchior van Velzen: Van wat ik zie wel ok. maar het is vandaag zondag, dus de website is dicht. dat respecteer ik wel. (5)

Content: 5,0
Patrick Petersen: Goede kleine contentsnippets, scanbaar, 1 blikvanger. Goed! (8)
Nils van der Knaap: De website onderscheidt zich met duidelijke stellingen over gevoelige onderwerpen als abortus en Israël. Iemand met een soortgelijke mening voelt zich snel op zijn of haar plek bij deze website. (7)
Etienne van de Boel: De SGP mist allereerst consistentie van contentgebruik op de website. Op de homepagina wordt nagenoeg geen tekst geplaatst, terwijl andere pagina’s zoals het verkiezingsprogramma te veel tekst staat, verdeeld over kleine alinea’s. Op andere pagina’s worden juist weer lijsten aan bulletpoints gebruikt. De SGP site is wel heel omvangrijk over wat ze willen vertellen. De Tone-of-Voice is redelijk formeel, verteld vanuit de SGP, maar dit past ook bij de partij. Wat opvalt is dat er veel gewisseld wordt tussen woorden met een positieve & negatieve lading (bijv. onderwijsvrijheid vs. islamitisch geweld). Hier mist consistentie. De doneerpagina is eerder een voorwaardenpagina van een techbedrijf dan een wervende campagne. Als laatste wordt media gebruikt, maar niet altijd van hoge kwaliteit of soms nietszeggend. De sterke video van de homepage had vaker terug mogen komen. (6)
Melchior van Velzen: Niet kunnen lezen, site zit op slot. (1)
UX: 6,0
Patrick Petersen: Schaalt goed, veel info op mobiel met weinig flow, wel leesbaar. Tablet gaat wel goed 2 columns. (7)
Desiree van der Horst: Goed menu, en submenu. Enige minpuntje is de slider en weinig call to actions. maar verder top! (10)
SEO/SEA: 4,33
Patrick Petersen: Actief goed, maar passief (abortus ed) nauwelijks relevant vindbaar. (5)
Jan van den Broek: De title tag bevat zowel de uitgeschreven partijnaam, als 2 maal de afkorting. De description is gevuld, maar niet aantrekkelijk geschreven of toegespitst op de SGP. Bovendien is deze te lang. De kopteksten zijn goed te herkennen en worden op de juiste manier gebruikt in de tekst en niet in menu’s en andere generieke blokken. (7)
Lessen geleerd
- Maak een sterke eerste indruk door duidelijke focus op de hoofdzaken.
- Ook bij een ‘conservatief’ imago past dus een modern ontwerp.
- Onderscheidend, maar ook verwarrend: de digitale zondagsrust. Welke ‘gimmick’ kun je voor jouw website verzinnen?
- Zorg voor een consistent gebruik van je content. Zet witruimte, alinea’s, bullet points, tone of voice e.d. consistent in.
- Je meta description moet je behandelen als je belangrijkste copy.
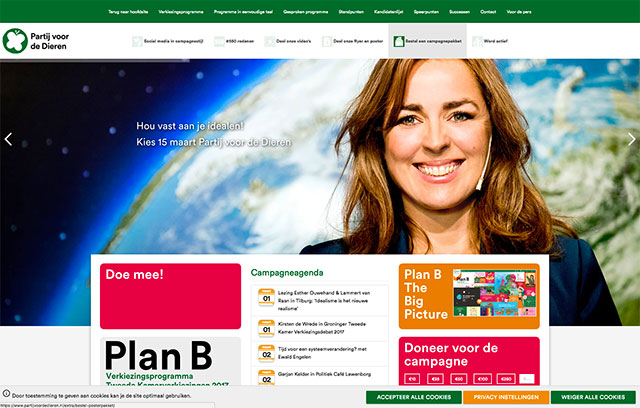
Partij voor de Dieren
Rapportcijfer: 5,0
Het is niet moeilijk om te begrijpen waar deze partij voor staat.
Ontwerp: 6,0
Patrick Petersen: Overtuigend en helder wie de partij leidt. Veel keuzes en daarom minder usable en gericht op duidelijke call to action (te veel), wel fraai actiegericht! (6)
Desiree van der Horst: Rare cookiemelding, druk menu. weinig focus op de site. Icoontjes zijn bijna niet zichtbaar boven de slider. Ik had verwacht meer met dieren te zien. (6)
Nils van der Knaap: Het merk Partij voor de Dieren komt sterk in beeld met veel afbeeldingen van de planeet Aarde, de lijsttrekker en een protest tegen TTIP. Het is niet moeilijk om te begrijpen waar deze partij voor staat. Het groen wordt simpel maar doeltreffend afgewisseld met een opvallende maar niet te agressieve kleur rood. De slider kan wel onrustig ogen. (8)
Melchior van Velzen: Wel ok, grote dia-slides, lettertype met schreef, oogt een tikkeltje klassiek daardoor. Kan ook aan mijn browser liggen (IE). (4)
Content: 5,33
Patrick Petersen: Iets teveel keuzes boven de vouw; contentstukjes scannen en lezen goed. (7)
Nils van der Knaap: De Partij van de Dieren toont wie van jouw Facebook-vrienden de partij leuk vinden. Ook de oproep om actief een social media campagne voor de partij te voeren is onderscheidend ten opzichte van andere partijen. (8)
Etienne van de Boel: De PvdD heeft een volle website, waarin écht veel wordt verteld. Dit maakt wel dat de structuur ver is te zoeken. Van kamervragen, tot successen & compleet verkiezingsprogramma; alles is te vinden. Bij de een gaat het om een geschreven tekst, de ander een opsomming van bulletpoints. De homepage is daarnaast ook compleet anders dan de achterliggende site. De tone-of-voice is beschrijvend in de 3e persoon. Ik had meer een aansprekende toon verwacht. Wel is de toegankelijkheid (simpel & uitgebreid programma, en zelfs gesproken) een sterke content toevoeging! Er wordt veel gebruik gemaakt van afbeeldingen, maar niet altijd op de juiste plaats & door de drukke lay-out soms ondergesneeuwd. Ik kon geen video’s vinden. (5)
Melchior van Velzen: Passend bij deze partij. Ja, wel helder en klare taal op zich. Tone of voice past wel op deze manier. (4)
UX: 5,5
Patrick Petersen: Redelijk responsive aangepast. (6)
Desiree van der Horst: Er is héél veel wat de aandacht trekt. Menu, submenu, agenda, doneer knoppen. Cookie melding met 3 keuzes?! (5)

SEO/SEA: 3,33
Patrick Petersen: Actief goed, passief lastiger, veel tekst in plaatjes of achter scripting. Onhandig! (5)
Jan van den Broek: De title tag bevat de uitgeschreven partijnaam. De description is aantrekkelijk geschreven en bevat een specifieke boodschap vanuit de partij. Op de pagina’s staan dubbele H1 koppen en wordt er geen gebruik gemaakt van zoekwoorden. Verder bestaat de website uit veel subdomeinen en is er een onduidelijke structuur. (4)
Lessen geleerd
- Zet bezoekers aan tot (de door jou gewenste) actie.
- Maak je cookie-melding niet onnodig ingewikkeld.
- Zorg voor eenvoud en focus ‘above the fold’.
- Integreer social media als je daar goed bezig bent.
- Zet tekst zo min mogelijk in plaatjes. Alleen als het visueel belangrijk is en ten koste mag gaan van SEO.
- Gebruik subdomeinen alleen als het echt niet anders kan.
- Zorg altijd voor een super logische website structuur.
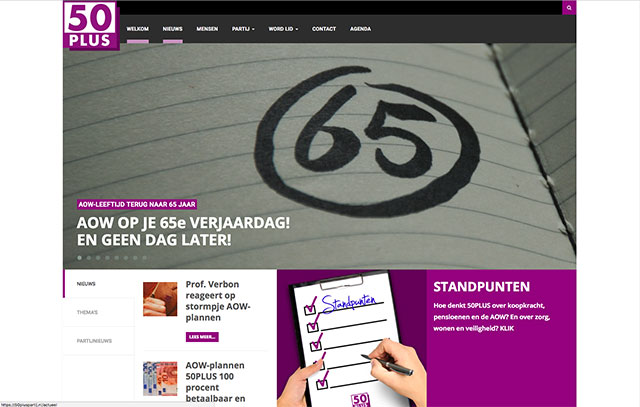
50Plus
Rapportcijfer: 5,6
Veel paars, maar goed keuzes gemaakt.
Ontwerp: 6,5
Patrick Petersen: Scanbaar. Veel paars, maar goed keuzes gemaakt. Duidelijk op wat ouderen gericht. Kan winnen aan call to actions en wellicht minder info en… paars. (8)
Desiree van der Horst: Precies wat ik ervan verwacht had. Niet teveel poespas. Voelt een beetje ”onderwijs-achtig” aan. (7)
Nils van der Knaap: De vormgeving van de website is degelijk. De kleur paars wordt goed gebruikt. De slider is wel erg onrustig. De lijsttrekker en de doelgroep worden hierin wel getoond, waardoor het duidelijk is voor wie deze website bedoeld is. (6)
Melchior van Velzen: Verrassend strak. Goed kleurgebruik. Mooie lettertypes. Past wel. (5)
Content: 6,0
Patrick Petersen: Scanbare korte koppen. Snel. Paars geeft een gek effect aan de content en scanbaarheid van de opsomming. (7)
Etienne van de Boel: Op het gebied van content is het zeker geen slechte website, maar er liggen ook wel kansen. Wat ten eerste opvalt is de tone-of-voice: deze is zeer actief & activerend geschreven. Wervende teksten (zoals op de meedoen-pagina) komen vaak terug, ook in bijv. nieuwsartikelen. De structuur is daarmee ook terug te vinden, wat de teksten leesbaar maakt. Qua omvang is de site wel beperkt. Er zijn geen standpunten, slechts thema’s. Ook hebben de kandidaten helemaal geen tekstueel profiel. Visueel is er genoeg ondersteuning. Dit is soms standaard shutterstock, maar dat past ook wel bij 50 plus. (7)
Melchior van Velzen: Weinig onderscheidend, echt voor deze doelgroep geschreven. Geen reaching-out naar anderen. Duidelijk in eigen straatje aan het communiceren. (4)
https://www.youtube.com/watch?v=XHxWQfrLPBQ
UX: 5,67
Patrick Petersen: Lastig en teveel op mobiel, veel scroll, wel scanbare koppen. Tablet is prima en lijkt first device. (6)
Desiree van der Horst: Zoekfunctie wordt weggemoffeld. Verder prima site. Ook op mobiel gewoon goed. Zoals je het zou verwachten. (7)
Nils van der Knaap: De website mist een aantal functionaliteiten om de toegankelijkheid te verbeteren. Met opties voor grotere letters of een voorleesfunctie had deze website zich kunnen onderscheiden. (6)
SEO/SEA: 4,33
Patrick Petersen: Actief en passief met partijpunten (AOW 50 jaar e.d.) goed te vinden en meteen relevant. Oogt als goede SEO-structuur! (7)
Jan van den Broek: De 50Plus partij maakt geen gebruik van AdWords, terwijl een datingsite wel op de partijnaam adverteert. De title tag is niet gevuld met de partijnaam, maar met “welkom”. De description is gevuld, maar vrij algemeen en niet aantrekkelijk. Kopteksten zijn technisch goed toegepast, maar wat betreft zoekwoorden kan het gerichter. (5)
Lessen geleerd
- Vergeet niet om je call-to-actions overduidelijk te maken.
- Gebruik van je meest karakteristieke kleur zorgt voor directe herkenbaarheid.
- Goed gebruik van goede huisstijl typografie versterkt de merkbeleving.
- Pas vooral op smartphones op dat de bezoeker niet te veel moet scrollen.
- Als je een zoekfunctie hebt, zorg dan dat die goed opvalt.
- Zeker als je een wat oudere doelgroep hebt, is het een goed idee om extra aandacht te besteden aan toegankelijkheid (contrastverhogen, grotere letters, voorleesfunctie).
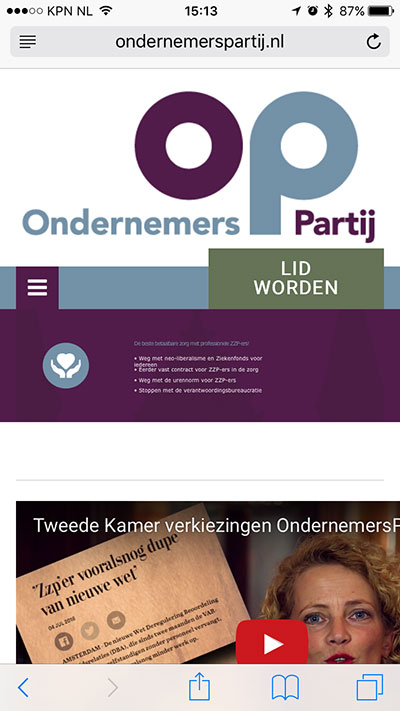
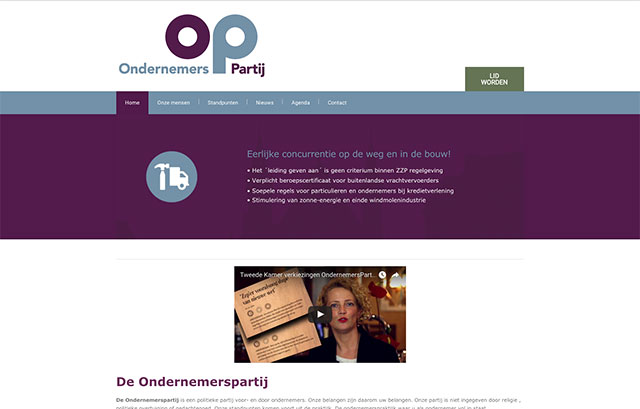
Ondernemerspartij
Rapportcijfer: 3,2
Slecht gevulde simpele WordPress.
Ontwerp: 4.0
Patrick Petersen: Slecht gevulde simpele WordPress. Niet helder, te veel tekstblokken, geen routing, usability en scanbaarheid is zwak. Niet overtuigend. (5)
Desiree van der Horst: Huh? Waar is de Hero-Shot? Het voelt aan alsof ik op een footer ben beland en nergens heen kan. Ik mis heel veel content, sfeer en foto’s. (3)
Nils van der Knaap: Hoewel de vormgeving niet lelijk is, lijkt het op een website die in een dag gebouwd kan zijn. Het logo wordt heel groot weergegeven, maar een pakkende slogan of tagline ontbreekt. Ook staat er op de homepage geen afbeelding van de doelgroep of de mensen achter de partij. Een gemiste kans voor een partij met zo’n duidelijke doelgroep. (4)
Melchior van Velzen: Beetje erg standaard. (4)
Content: 3,67
Patrick Petersen: Te brede tekst, zwakke niet professionele opbouw. Rommelig. Niet overtuigend. Niet over nagedacht… #fail (3)
Etienne van de Boel: “Een goede middenmoter”. De site van de Ondernemerspartij is vrij basic, maar alle essentiële informatie wordt wel geboden. Er mist soms informatie, zoals over de verschillende kandidaten of een partijprogramma. De tone-of-voice is zeer gericht op de doelgroep van de Ondernemerspartij. De teksten zijn sterk activerend. Visueel worden er vooral logo’s gebruikt. Door de site meer vorm te geven en het gebruik van videomateriaal, zou de website sterker zijn. (7)
UX: 2,0

Patrick Petersen: Rommelig, rotzooi. (3)
Desiree van der Horst: Kan iemand me vertellen wat ik op deze site zou moeten doen? Mobiel niet geoptimaliseerd (hele kleine letters in de slider, icoontjes fout uitgelijnd). Veel sublagen in het menu. (2)
SEO/SEA: 3,0
Patrick Petersen: Actief vindbaar, maar passief teveel verwarring met SEO en weinig deeplink vindbaarheid. Rotzooitje… (5)
Jan van den Broek: Een SSL certificaat ontbreekt. De title tag is helder met naam en boodschap. De description is gevuld met de tekst op de homepage. Deze wordt dus niet goed weergegeven. Ook hier zien we dubbele H1 koppen. Zoekwoorden zijn hier niet van toepassing. (3)
Lessen geleerd
- Als je weinig budget hebt, kijk dan toch uit voor een te goedkoop ogende standaard ‘Wordpress’ website. Dat kan averechts werken. Bezoekers nemen je niet serieus.
- Maak van je website geen haastklus. Je krijgt maar één kans op een eerste indruk,
- Zorg dat je website op een beveiligde (SSL) verbinding draait en dat je certificaat in orde is. Zowel van belang voor het vertrouwen, aansprakelijkheid en vindbaarheid.
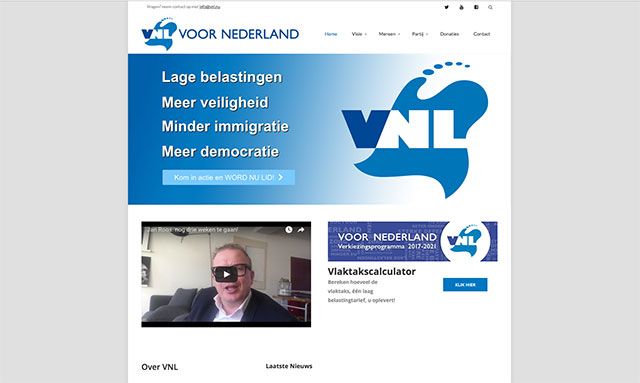
VNL
Rapportcijfer: 4,0
Past dit bij elkaar: saaie site en redelijk pittige partij?
Ontwerp: 4.0
Patrick Petersen: Druk. Maar de boodschap komt wel over. Erg veel op actief nieuws gericht in de usability. Partijpunten zijn helder. (6)
Desiree van der Horst: De website van VNL voelt aan als een goedkope WordPress site. Weinig sfeer of inhoud. (4)
Nils van der Knaap: De vormgeving is saai en voelt wat kil. Het design lijkt op een standaard template waar alleen de kleuren zijn aangepast naar blauw. De website onderscheidt zich wel met het tonen van 4 voor de partij belangrijke punten en een korte video waarin vooral problemen worden aangehaald. De website zou zich meer kunnen onderscheiden door hun oplossingen voor deze problemen beter in beeld te brengen. (4)
Melchior van Velzen: Saai, voornamelijk ook door logo. Past dit bij elkaar: saaie site en redelijk pittige partij? Kennelijk wel bij VNL. (2)
Content: 5,0
Patrick Petersen: Wat zakelijk, goede opsomming. Scanbaar, schaalt goed mee met verschillende schermen. Had persoonlijker gemogen. (6)
Etienne van de Boel: De VNL-website laat zien dat de partij nog vrij jong is. Dit komt met name door de beperkte hoeveelheid content en de zeer korte teksten. Je zult weinig informatie op de site vinden die vertelt waar de partij voor staat. Via één regel met een link kun je dan wel weer het programma downloaden… De tone of voice (vooral door het kleine formaat filmpje op de homepage) is vrij activerend, wat aanspreekt. De rest van de website ademt dit echter niet, ook niet op de donatiepagina. Schrijf je gedachte op en plaats deze op de website luidt het advies. (5)
Melchior van Velzen: Valt me een beetje tegen. Ik zie ook spelfouten. Oeps? (4)
UX: 4,0
Patrick Petersen: Had echt mobile content aangepast moeten worden, nu de hele rits onder elkaar en niet heel overtuigend en scanbaar. (6)
Desiree van der Horst: Jammer van alle sublagen in het menu, maar verder prima. Niet bijzonder slecht, niet bijzonder goed. Ook op mobiel. (5)
SEO/SEA: 3,0
Patrick Petersen: Wisselend, te jonge site waarschijnlijk. Actief te vinden, maar ook niet altijd direct, passief met standpunten lastig want niet geschreven voor SEO. (5)
![]()
Jan van den Broek: SSL-certificaat is aanwezig, maar net als bij de VVD zijn er onveilige elementen. De title tag bevat de partijnaam, maar ook “home”. De description is gevuld. Deze is helder en geeft aan waar VNL voor staat. Er zijn dubbele H1’s, maar verder wordt er geen gebruik gemaakt van koppen. Content staat veel in PDF’s, wat niet goed is voor de vindbaarheid. (3)
Lessen geleerd
- Pas op met standaard (WordPress) templates en andere eenheidsworst oplossingen.
- Controleer je teksten altijd op spel- en grammaticafouten.
- Pas op met teveel navigatielagen in je menu.
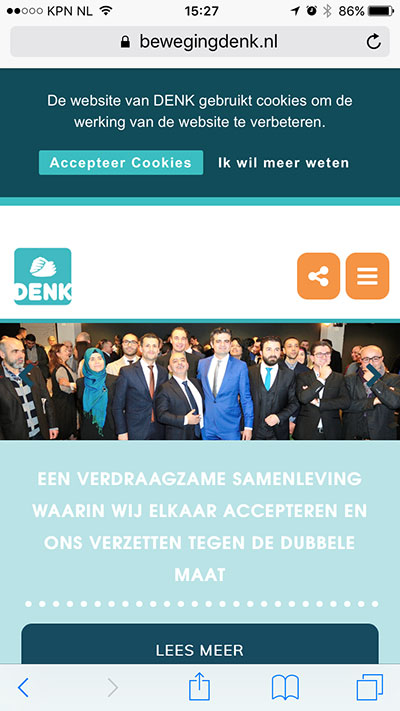
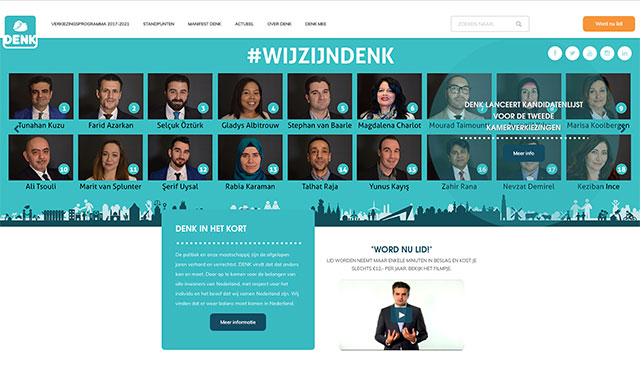
DENK
Rapportcijfer: 5,2
Zeker geen slechte website voor een nieuwkomer.
Ontwerp: 6,25
Patrick Petersen: Opvallend en scanbaar die grote blokken. Wat rommelig en druk. (7)
Desiree van der Horst: Modern, echte foto’s. duidelijke boodschap. (7)
Nils van der Knaap: De vormgeving oogt modern en de kleuren zijn prettig en consistent doorgevoerd. De slider maakt de website wel weer onrustig. (6)
Melchior van Velzen: Modern met illustraties, raar lettertype, slideshow ok, verhouding plaatje-praatje klopt wel. (5)
Content: 6,33
Patrick Petersen: Veel overtuigende plaatjes. Helaas niet altijd bewegend en duidelijke link plaatjes/foto’s en standpunten + lading van DENK via de content. (7)
Nils van der Knaap: De informatie in het kader “Denk in het kort” is niet zeer onderscheidend. De partij is er voor alle Nederlanders, wat natuurlijk door vrijwel iedere partij gezegd kan worden. Een duidelijk standpunt is niet snel te vinden. De mensen achter de partij komen wel duidelijk in beeld, maar de doelgroep niet. (6)
Etienne van de Boel: Zeker geen slechte website voor een nieuwkomer. De content van het verkiezingsprogramma & manifest is zeer visueel opgebouwd. Daarnaast worden de standpunten wel los toegelicht op de site. Ook de kandidaat wordt besproken, terwijl de donatieknop onderin goed aansluit bij de content! De tone-of-voice is prettig en leesbaar, geschreven vanuit de ‘wij’ vorm. Let wel op het gebruik van bulletpoint opsommingen. Visueel vind ik de site sterk, niet too much, maar wel een video waar passend. (8)
Melchior van Velzen: Een beetje een wirwar aan termen en filosofisch getinte onderwerpen. Academisch, wollig. (4)
UX: 4,67
Patrick Petersen: Redelijke aanpassing voor mobiel; van desktop staat alles onder elkaar. Ook op tablet wel goed design dat goed tot zijn recht komt. (7)
Desiree van der Horst: Slider op mobiel niet geoptimaliseerd (foto). Verder prima. Call to actions zouden opvallender mogen. (6)

SEO/SEA: 3,67
Patrick Petersen: Lastig vindbaar ook door de naam, veel naar mediapagina’s, maar niet naar hun website. (5)
Jan van den Broek: De title tag bevat het woord ‘home’ samen met de partijnaam. De description is niet gevuld, maar Google vult deze goed aan (met een zeer algemene omschrijving). De koppen zitten er op de juiste manier in, maar het ontbreekt aan goede zoekwoorden, deze zijn niet onderscheidend. (5)
Lessen geleerd
- Zorg voor een goede balans plaatje-praatje.
- Maak je belangrijkste boodschap direct duidelijk.
- Zorg dat je doelgroep zich direct in je website herkent.
- Pas op met academische, wollige taal. Ook hoogopgeleide mensen houden van helder taalgebruik.
- Vermijd het woord ‘home’ in je title tag.
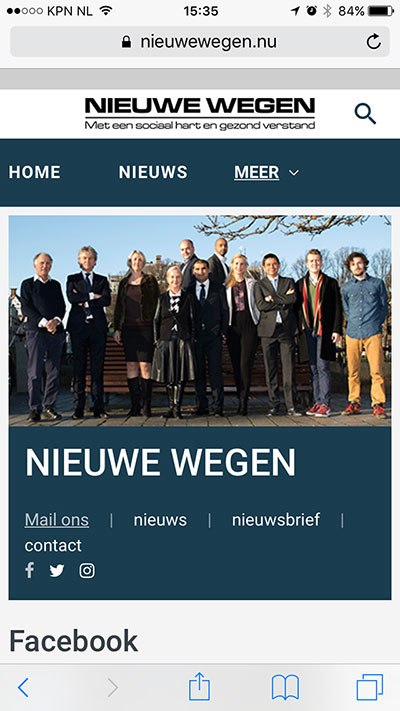
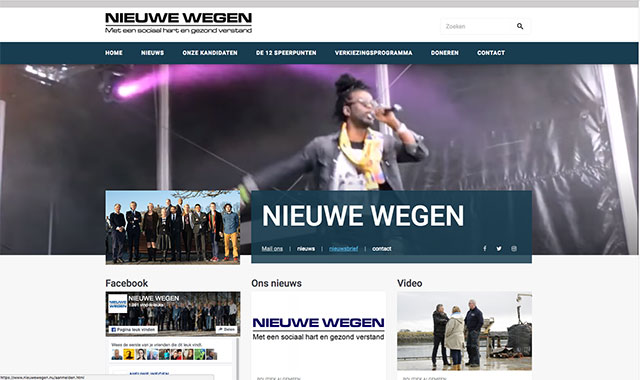
Nieuwe Wegen
Rapportcijfer: 3,0
De site van Nieuwe Wegen lijkt op last-minute werk.
Ontwerp: 3,5
Patrick Petersen: Werkt niet goed. Waarschijnlijk flash of een full video die moet starten. Deel dat zichtbaar is (menu) oogt strak en zakelijk. (3)
Desiree van der Horst: Clean. Wel gek dubbel menu. Verder niet heel spannend. (7)
Nils van der Knaap: Op het moment van beoordeling werd alleen de header van de website getoond. De homepage en de nieuws-sectie van de site werkten niet. Andere pagina’s als ‘Onze Kandidaten’ en ‘De 12 Speerpunten’ wel. Deze pagina’s zijn vrij eenvoudig opgezet. Hoewel een minimalistisch design normaal gesproken prettig is, had er meer aandacht aan mogen worden besteed. Het lijkt te veel op een standaard template met teksten erin geplakt. (2)
Melchior van Velzen: Ronduit saai. (2)
Content: 2,33

Patrick Petersen: Alleen menubalk laadt. (3)
Nils van der Knaap: Het onderscheidend vermogen is niet duidelijk. De slogan “Met een sociaal hart en gezond verstand” is te generiek. De twaalf-speerpuntenpagina bestaat uit een lap tekst waar je echt zin in moet hebben om te gaan lezen. (2)
Etienne van de Boel: ~ geen idee of bug ~ Het lijkt alsof de homepagina en nieuwspagina helemaal geen content bevatten? Hier zou ik al afgehaakt zijn. De website is daarnaast zéér beknopt, met een pagina voor de twaalf standpunten en een voor alle kandidaten. Dit zorgt voor lange scrollpagina’s waar je al snel afhaakt. Een tone-of-voice is er niet echt te vinden, deze is vooral beschrijvend. De donatiepagina heeft zelfs helemaal geen tekst. Er worden afbeeldingen gebruikt, maar dit is vrij summier. De site van Nieuwe Wegen lijkt op last-minute werk.
UX: 3,33
Desiree van der Horst: Dat. Filmpje. Op. De. Achtergrond. Make it stop! Vooral die trein. #afleiding. Op mobiel geen fijn menu. (5)
SEO/SEA: 3,0
Patrick Petersen: Drama… werkt niet goed. (3)
Jan van den Broek: De title tag bevat “home” en de partijnaam. De description is gevuld, maar niet aantrekkelijk geschreven. Er zijn nauwelijks koppen aanwezig, daardoor is er geen focus met betrekking tot zoekwoorden. (5)
Opmerking: Sinds onze gastbloggers de site hebben bezocht heeft Nieuwe Wegen een aantal van de genoemde technische problemen opgelost.
Lessen geleerd
- Monitor continu of je website wel goed werkt. Wanneer bezoekers op een niet goed functionerende website landen, haken ze direct af. Ze komen dan zelden terug.
- Zorg dat langere teksten scanbaar zijn, door tussenkopjes, afbeeldingen, embedded video’s, bullet points, tabellen, quotes, etcetera.
- Begin, zeker als je een belangrijke deadline hebt, op tijd met het bouwen van je website. Daarmee voorkom je dat je noodgedwongen haastwerk live moet zetten op de deadline.
- Ga verstandig om met achtergrond video’s. Ze zijn er ter ondersteuning van de content en mogen dus niet te veel afleiden van de inhoud.
- Controleer of je menu ook goed werkt op een smartphone.
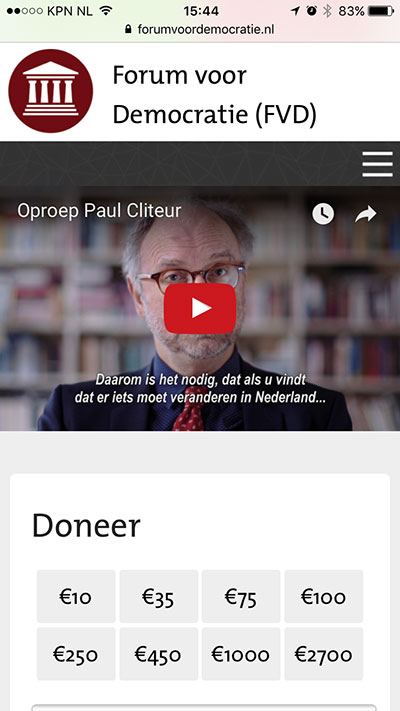
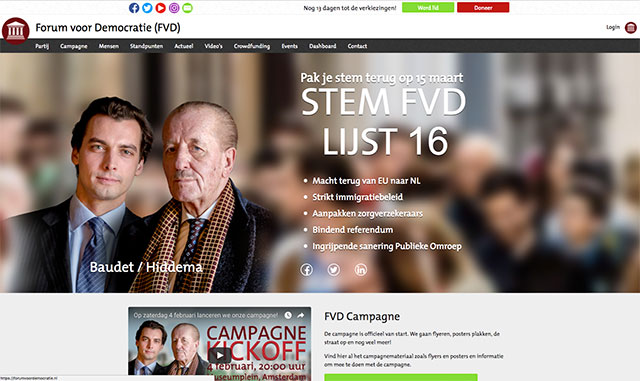
Forum voor Democratie
Rapportcijfer: 5,2
Duidelijk, redelijk persoonlijk en scanbaar.
Ontwerp: 5,75
Patrick Petersen: Erg duidelijk, redelijk persoonlijk en scanbaar. De punten uit het programma worden helder en serieus gepresenteerd. Veel content, maar goed doordacht in de usability. (8)
Desiree van der Horst: Te weinig contrast tussen tekst en achtergrond afbeelding, haalt aandacht weg. Niet de officiële social media icoontjes en de donatiebutton is ook in cookiemeldingvorm. Verder prima website. Duidelijk menu, buttons. Wel veel content. (6)
Nils van der Knaap: De website is vrij eenvoudig qua opzet, maar opent met een sterke foto. De mannen achter de partij staan duidelijk in beeld en er worden vijf concrete standpunten gegeven die voor hen belangrijk zijn. Hoewel er qua vormgeving nog wel wat verfijning plaats kan vinden is is er wel een duidelijke eigen stijl te herkennen. (7)
Content: 6,33
Patrick Petersen: Heel sterk. Verhouding beeld-tekst is zeer professioneel. Goede teksten, niet teveel en ook goed sturend met de contentflow op de pagina’s. Geen dump van losse uitingen. (9)
UX: 5,0

Patrick Petersen: Veel info. Menubalk rechtsboven wel cruciaal, oogt goed en desktop versie gaat niet verloren in kracht. (8)
Nils van der Knaap: De video op de donatiepagina waarbij uitgelegd wordt waarom men moet doneren is onderscheidend. Ook de countdown tot de verkiezingen zorgt ervoor dat de website er actueel uit ziet. (7)
SEO/SEA: 3,67
Patrick Petersen: Passief goed vindbaar, domeinnaam wat onhandig. Ook losse video’s vindbaar. (7)
Jan van den Broek: De title tag bevat ‘home’ en de partijnaam. De description is gevuld, maar bevat enkel steekwoorden. Daardoor is het niet aantrekkelijk. De website bevat ontzettend veel H1 en h5 koppen. Hierdoor is er geen focus, los van het feit dat er generieke termen in staan. (3)
Lessen geleerd
- Kijk uit met contrastrijke achtergrondafbeeldingen. De inhoud moet wel goed leesbaar blijven.
- Houd je zoveel mogelijk aan conventies bij het gebruik van icoontjes van bijvoorbeeld social media. Herkenbaarheid gaat hier voor onderscheidendheid.
- Pas omgekeerd ook op dat belangrijke knoppen en andere calls to action niet teveel lijken op de conventies van andere toepassingen (denk aan cookie-meldingen).
- Gebruik waar mogelijk middelen om actualiteit uit te stralen, zoals een countdown klok.
- Ga strategisch om met H1 en h5 koppen.
Tot slot
Tot slot nog een paar algemene lessen van onze experts naar aanleiding van hun ervaringen met de websites van de politieke partijen.
Website-ontwerplessen:
Desiree van der Horst: Stop met die sliders!
Nils van der Knaap: Wat opvalt is dat partijen die een duidelijke keuze maken positiever scoren. Durf te kiezen om gekozen te worden. Dit geldt ook voor marketeers en ondernemers. Hoe meer je voor een doelgroep en daarbij horende problemen durft te kiezen, hoe meer deze mensen het gevoel hebben dat jij er ook echt voor hen bent.
Etienne van de Boel: Je website is één van de gezichten jouw organisatie. Zorg op zijn minst dat deze op orde is en jouw boodschap bevat op een duidelijke, consistente en leesbare manier.
Melchior van Velzen: Denk aan strakke vormgeving, verhouding plaatje-praatje moet meteen goed zijn, slideshow groot houden en aanklikbaar maken.
Website-contentlessen:
Nils van der Knaap: Persoonlijke verhalen en de gezichten achter de website zorgen voor een emotionele band en gunfactor. Neem daarom de tijd om goed te formuleren welk probleem je precies oplost en waarom. Durf vervolgens jezelf te laten zien op je eigen website.
Etienne van de Boel: Bied voldoende content aan over je organisatie. Waar je voor staat en zorg voor ‘reuring’ omtrent de merk, zoals nieuwsartikelen. Met tekst, afbeeldingen en video kun je het gezicht van je organisatie bepalen. Kies de tone of voice zorgvuldig en wissel af tussen beschrijvend ‘wij’ en activerend ‘jij’. Het template of thema is zeer bepalend over hoe content geïnterpreteerd wordt. Kies voor een sterke & toegankelijke site, waar je content behapbaar is!
Melchior van Velzen: Wat kunnen anderen leren van de sites van politieke partijen? 1. bijna niet te geloven maar echt: het kan allemaal veel onderscheidender. In taal (SP), in UX (Groenlinks), in vormgeving en uitstraling (50plus) en in duidelijkheid (met name de PVV). 2. Zorg dat je containerbegrippen vermijdt. Durf een standpunt tegen de consensus vanuit de eigen organisatie te tonen. Je hebt niet een website om je collega’s te vriend te houden. Je hebt een website om potentials en klanten voor jou te winnen.
Patrick Petersen: Van de overige partijen is de Piratenpartij goed actief in de sociale media. Maar in het algemeen mis ik sociale integratie en interactie op de sites!
Website-UX-lessen:
Desiree van der Horst: Ik snap dat je veel wilt vertellen op je site, maar zorg ervoor dat je focus houdt. Anders werkt het averechts! Wat is nou het belangrijkste per pagina?
Website-SEO-/SEA-Lessen:
Jan van den Broek: Het verbaasde mij hoeveel er gebruik wordt gemaakt van SSL-certificaten. Er zijn enkele partijen die dit nog verder moeten verbeteren met het oog op privacy, maar de meeste staan er goed voor. Wat me opvalt is dat zelfs de basis vaak nog ontbreekt. Een goede title tag en meta description zijn essentieel als het om organische vindbaarheid gaat, het is namelijk de voordeur van een website. AdWords wordt door slechts enkele partijen toegepast. De betrouwbaarheid van bedrijven en partijen wordt vergroot als ze ook adverteren op hun eigen naam. Hiermee wek je vertrouwen onder de personen die de advertenties zien, vooral in combinatie met je organische resultaat.
Melchior van Velzen: Zorg in elk geval voor een kloppende basis-seo. Daarmee win je al de halve wereld. Het finetunen moet je overlaten aan professionals. Zoals altijd vergt het even wat tijd en aandacht maar de ROI is voelbaar en merkbaar. Mijn advies: altijd doen!
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


















5 Reacties
van Deurzen
Leuk overzicht, en wel allemaal een beetje gekleurd door het “moeten” geven van (veel zinloze) kritiek. Maar wat het meest beroerde stukje beoordeling is is de score van een 1 op content bij de SGP omdat Melchior van Velzen nog snel op zondag een beoordeling moest maken als zijnde de vraag van Emerce. Toen kwam ie erachter dat dit een site is die “dicht” is op zondag. En geeft vervolgens een 1? Ehm, sneu verhaal, sneue reden, had eerder gekeken of de dag erna…. Slap!
Coen Koppen - ICTRecht
Misschien nog een leuke aanvulling is dat de webshops van de politieke partijen ook nog wat pointers konden gebruiken: https://ictrecht.nl/webwinkels/webshops-politieke-partijen-voldoen-nog-steeds-niet-aan-de-wet/
rob
@van Deurzen.
Is toch ook een 1 waard.
Joris
Melchior van Velzen geeft inderdaad consequent lage cijfers (misschien komt dat door het onderwijs?), niet terecht om een 1 te geven aan website SGP op zondag, de doelgroep zal dit zeker begrijpen (maar aan de andere kant zouden die niet in de gelegenheid moeten kunnen komen om dit te zien…..)
Verder erg leuk onderzoek! Veel plezier gelezen
Toon
Let vooral ook op de details:
In de slider van Denk zie je mw. Simons prominent terugkomen.
… die was toch uit de partij gestapt?!
En bij de FVD zijn ze wel heel erg blij met de foto van Baudet en Hiddema, die zie je zowel als ‘hero’ maar ook als ‘still’ ziet bij het filmpje dat er meteen onder staat. Om vervolgens op de homepage met stock materiaal verder te gaan.
Bij GroenLinks wordt (gedeeltelijk) videomateriaal in de slider gebruikt. Je ziet Jesse Klaver praten, en je hebt vervolgens de neiging om het volume van je pc open te zetten. Helaas, de video is zonder audio. Jammer?!
Ofwel, zorg dat je content (dus ook beeldmateriaal) op orde is.