BrightonSEO 2025: AI-wantrouwen en het belang van een goede gebruikerservaring
In de paar jaar dat ik nu met SEO bezig ben, zijn er een aantal gedachten die steeds terugkomen.
“SEO is stervende” heb ik vaak gehoord, en “we zitten in een tijd van verandering” lijkt al sinds het ontstaan van het vakgebied de vaste slogan. Toch kunnen we ook nu weer gerust zeggen dat we in een ‘tijd van verandering’ zitten. De opkomst en snelle ontwikkeling van AI is zowel beangstigend als veelbelovend. Daarnaast staat er een nieuwe versie van de European Accessibility Act voor de deur, die strengere eisen stelt dan voorgaande jaren.
In dit artikel deel ik graag een aantal key takeaways uit BrightonSEO 2025, die jou — en je website — hopelijk helpen bij verdere groei.
AI-wantrouwen en je gebruikers
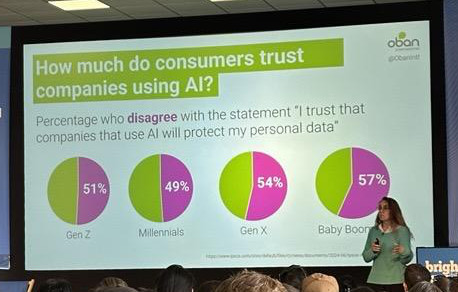
Laura McInley hield een zeer inspirerende talk over AI en het verschil tussen bedrijven en gebruikers wat hun gevoelens daarover betreft. Rond de 77 procent van de ondervraagde bedrijven waren positief over AI, in vergelijking met 38 procent van consumenten.
Westerse landen (Verenigd Koninkrijk, Europese Unie en Verenigde Staten) waren in de data sceptischer. Veel van de meningen leken rond de 50-procent-verdeling te blijven hangen. Nieuws over AI is ook gemengd van toon de laatste tijd, dus vreemd is dit niet. Opvallend is wel dat mensen in landen met een minder Westerse insteek, zoals Saudi-Arabië en China, een positievere insteek lijken te hebben. Meer dan 80 procent van de ondervraagden in die landen is positief over het gebruik van en de toekomst met AI.

Als je klanten zich voornamelijk in Westerse landen bevinden moet je daarom een stuk voorzichtiger zijn met AI. Een aanzienlijke hoeveelheid mensen, gemiddeld 41 procent van de ondervraagden zelfs, vertrouwt er niet op dat bedrijven die AI inzetten hun persoonlijke gegevens goed beschermen. Maar meer en meer bedrijven gebruiken AI. Hoe kunnen we er dan voor zorgen dat de gebruiker niet diens vertrouwen in je bedrijf kwijtraakt?
Het vertrouwen opbouwen en behouden
Zelfs in de landen waar het sentiment tegenover AI positiever is maakt hoe je die techniek gebruikt erg uit. Maak je marketingmateriaal van hoge kwaliteit met behulp van AI? Dan wordt het gezien als creatief. Maar lage kwaliteit wordt gezien als lui, en kan een negatief effect hebben op je brand image.
Westerse landen hebben hier zelfs nog sterkere gedachten over. Als het gebruik van AI gespot wordt door een gebruiker kan het op zichzelf al een negatief beeld geven van je merk.
Maar hoe kun je AI dan wel gebruiken? Video’s zijn voorlopig nog af te raden. Ze zijn te makkelijk te spotten als AI, en dat kan een negatief sentiment ten gevolge hebben. Een betere manier om AI in te zetten is in onderzoek. Zorg er wel voor dat je de resultaten altijd checkt, AI hallucineert nog vaak. Natuurlijk is AI inzetten om de gebruikerservaring te verbeteren ook goed. AI kan UX-verbeterpunten inventariseren, en de algoritmes van tegenwoordig kunnen je producten aanbevelen voordat je wist dat je ze wilde.
Het is wel altijd belangrijk om de context van de content in gedachten te houden. Het is af te raden om AI te gebruiken in een situatie waar mensen emotioneel geraakt zijn. Een rouwend familielid wil liever een mens horen dan een computer. Geef je gebruikers het menselijke element waar dat nodig is, en schrap de menselijke factor nooit helemaal uit je content.
Wil je de negatieve effecten van AI zoveel mogelijk onderdrukken? Dan kan het een idee zijn om je gebruikers rechtuit te vertellen dat je AI gebruikt in een stuk content. Dit kan de negatieve effecten van zichtbare AI grotendeels ontwijken. Pas je content aan je gebruiker aan: als die gebruiker AI niet vertrouwt, kan het gebruik van AI negatieve gevolgen hebben.
De gebruiker centraal: toegankelijkheid en menselijkheid
Belangrijk om in gedachten te houden is dat mensen bedrijven steeds minder gaan vertrouwen. Mensen worden sterker vertrouwd dan bedrijven. EEAT blijft dan ook erg belangrijk. Drie elementen, genoemd in de talk van Jarno van Driel over EEAT en schema markup, zijn belangrijk om de menselijke toon erin te houden. Deze inzichten zijn uitgebreid met wat opmerkingen van Collette Masso del Llano in haar talk over het negatieve effect van AI op vertrouwen.
- Toon de mensen, niet het bedrijf – Je kunt iets vertellen over je schrijvers, je SEO-specialisten, of je marketing lead. Zorg ervoor dat gebruikers je content kunnen koppelen aan een mens.
- Wees eerlijk – Geef gebruikers toegang tot meer informatie, je contactformulier, e-mailadressen en sociale media. Laat mensen hun eigen gang gaan, ze komen vanzelf terug als ze interesse hebben in jou en je content.
- Wees dynamisch – Niemand weet alles: experimenteer en zoek. Stel je zo op dat je je gebruikers kunt helpen op een manier waarop zij dat willen en prettig vinden.
Toegankelijkheidsideeën (en valkuilen) richting EAA 2025
De nieuwe European Accessibility Act 2025 komt eraan! BrightonSEO had een paar talks die je van tips kunnen voorzien om je voor te bereiden op de nieuwe regels. Ik praat in deze alinea over inzichten uit de talk van Clive Loseby over toegankelijkheid, en de talk van Liam Cumber over alt-tekst. Beide sprekers maakten prachtige punten over accessibility, maar ik zou willen beginnen met een stukje uit Liam Cumber’s presentatie.
Iedereen heeft toegankelijkheid nodig op verschillende manieren op verschillende momenten. Een permanente beperking, natuurlijk, is altijd een blokkade. Maar minder permanente problemen zijn er ook. Misschien heeft iemand een arm gebroken (een tijdelijke beperking) of heb je een kind op je arm (een situationele beperking) waardoor je niet meer op je normale manier kunt navigeren. Natuurlijk kan toegankelijkheid ook nodig zijn in de meest simpele situaties, zoals slecht internet waardoor het internet niet goed werkt en je alt-tekst voor je neus krijgt in plaats van een afbeelding.
Kortom: je komt altijd wel ooit in een situatie waarbij je geholpen wordt door toegankelijkheidsregelingen. Het wordt daarom extra belangrijk om je site goed te controleren op toegankelijkheid. 95.9 procent van de top-miljoen websites faalden laatst nog bij een basis toegankelijkheidstest. Met de nieuwe regels worden graad A en AA uit de Accessibility Guidelines, te vinden als je WCAG 2.2 Web Content zoekt, verplicht.
Veelvoorkomende toegankelijkheidsproblemen
Uit Clive Loseby’s talk geef ik je graag wat veelvoorkomende problemen waar je je site op kunt nakijken.
- Linktekst – Het komt nog best vaak voor dat een linktekst simpelweg “klik hier om dit document te downloaden” is. Iemand die een screenreader gebruikt weet niet wat “hier” is. De linktekst zou precies moeten omschrijven wat de link doet, of waar deze je heen brengt als je erop klikt.
- Afbeeldingen – Veel afbeeldingen hebben geen alt-tekst.
- Kleurcontrast – Test het contrast tussen je tekst en achtergrondkleuren. Een contrastscore van minder dan 3 faalt de toegankelijkheidstest. Logo’s zijn een uitzondering en hoeven niet aan deze eisen te voldoen.
- Navigatie – Je menu zou navigeerbaar moeten zijn met een toetsenbord. Dit betekent dus dat je geen zwevende menu’s moet gebruiken. Navigeren met een toetsenbord gaat met tab (volgende link) en enter (klik op deze link). Als je een submenu hebt kun je dat laten openen met enter, waarna de gebruiker door het submenu kan navigeren met tab. Zorg ervoor dat er een duidelijke lijn om de link staat die geselecteerd is via tab om de navigatie te helpen.
- Pop-up – Iemand die slechtziend of blind is kan de pop-up niet zien en heeft vaak niet door dat er iets veranderd is. Je kunt ARIA-labels gebruiken om screenreaders op de hoogte te stellen van de pop-up.
Een goed element om op je website te hebben is een focus trap. Als er een pop-up op het scherm aanwezig is, zoals een login-pop-up, zou de gebruiker gelimiteerd moeten zijn tot navigeren binnen de pop-up, en niet er buiten. Je wilt niet dat de gebruiker de hele pagina door moet tabben om iets anders te selecteren in de pop-up.
Tekst als alternatief voor afbeeldingen
We hebben het nu gehad over alt-tekst. Maar hoe schrijf je alt-tekst? De talk van Liam Cumber ging hier over, en ik vat het graag voor je samen.
- Beschrijf een afbeelding in termen die begrijpelijk zijn voor iedereen in je doelgroep.
- Beschrijf de afbeelding in relevante termen voor de website. Heb je een foto van een auto in een veld, en heb je een autowebsite? Beschrijf de auto. Diezelfde afbeelding op een natuurwebsite? Beschrijf het veld.
- Breek de afbeelding op in content (wat zien we) en context (wat zou je hierbij moeten voelen), en maak een beschrijving die er een balans tussen houdt. Blijf bij dingen die de gebruiker moet weten.
- Definieer het doel van de afbeelding en gebruik dit om het doel van de alt-tekst te bepalen. Schrijf naar dit doel toe.
- Is het een afbeelding zonder doel? Markeer deze dan als decoratief, of voeg de alt-tekst tag toe in de code zonder er iets in te zetten.
Drie andere punten
Tenslotte drie belangrijke punten die de twee sprekers maakten. Toegankelijkheid-overlays van derde partijen werken niet om je website toegankelijk te maken. Ze staan niet altijd aan en maken je website daarom niet toegankelijk in de ogen van de regels of van Google. AI is (nog) niet geschikt voor het maken van alt-tekst, het leunt te hard op de inhoud van de afbeelding en houdt weinig rekening met de context. En om af te sluiten: schrijf voor toegankelijkheid – en eigenlijk voor alles – met empathie. Vergeet niet dat je dingen primair maakt voor gebruikers, niet alleen voor LLM’s en zoekmachines.
Over de auteur: Seline van Dijk is SEO-specialist bij Alpina Group.


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond