Design trends voor web en mobiel
Webdesign wordt steeds levendiger. Letterlijk, dankzij mogelijkheden die HTML5 en CSS3 bieden in combinatie met snellere apparaten, grotere smartphone-schermen en snelle internetverbindingen. Chris Lake, directeur content bij Econsultancy, inventariseerde een aantal desigtrends (of zijn het modegrillen?). Hier enkele van zijn vondsten:
Pagina header transitie
Een pagina header is de afbeelding bovenaan iedere pagina en die kun je natuurlijk vervangen of nog beter wisselen.
Vouwbare apps
Niet echt natuurlijk, maar toch….
Eindeloze scroll fade ins
Met als voorbeeld een Samsung-pagina waarin steeds nieuwe producten worden getoond. Wel heel erg druk.
Hovercrafting
Ga met de muis over tekst en hij licht op. Je kunt de kleur of de lettergrootte aanpassen.
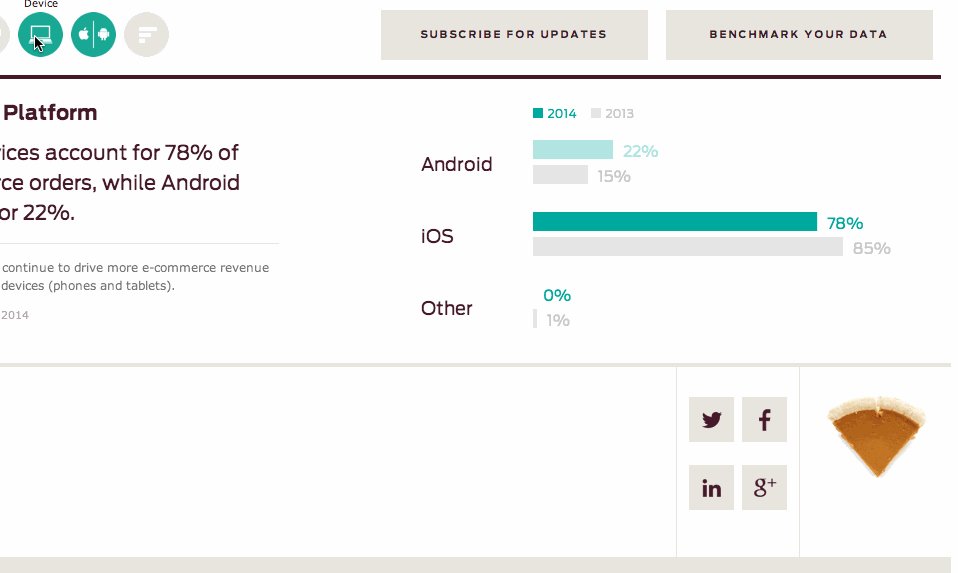
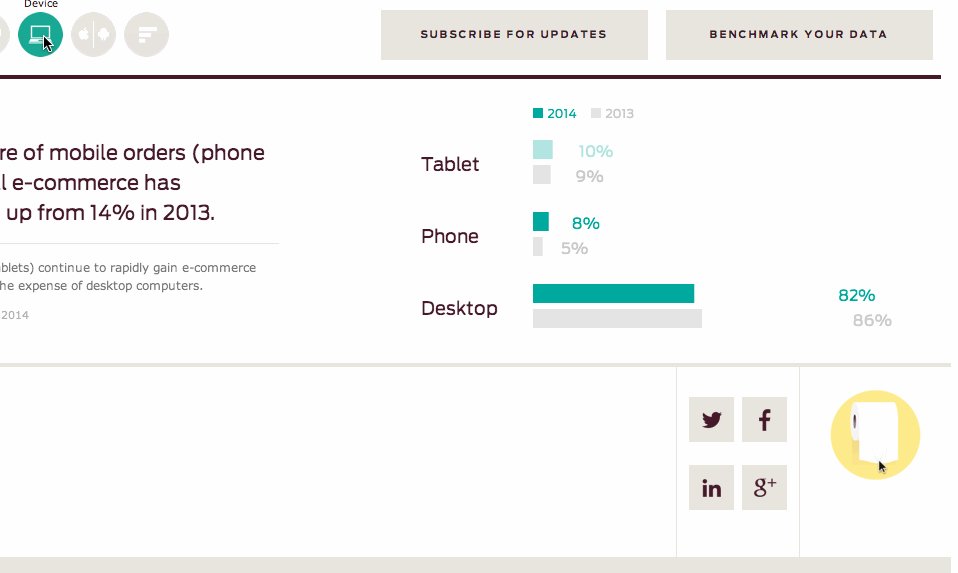
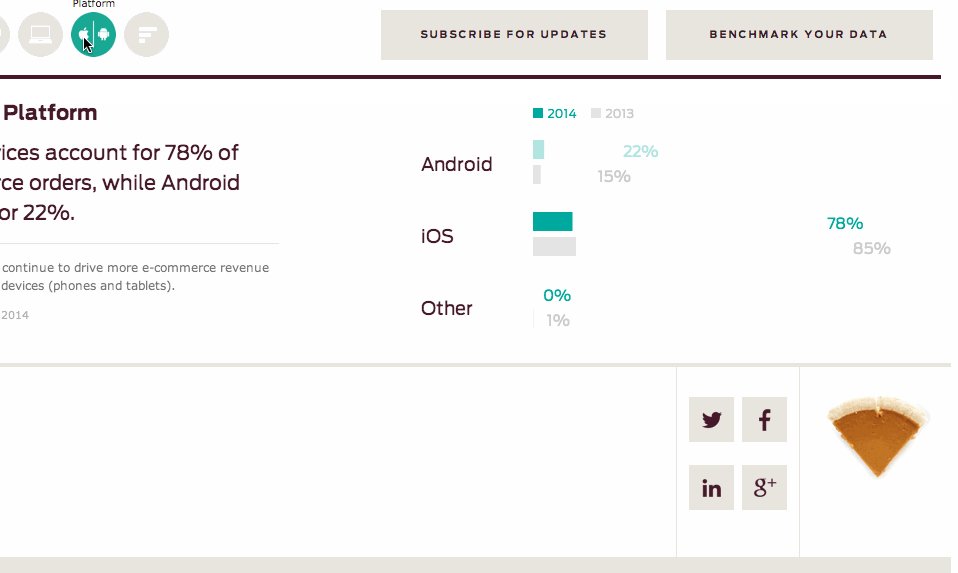
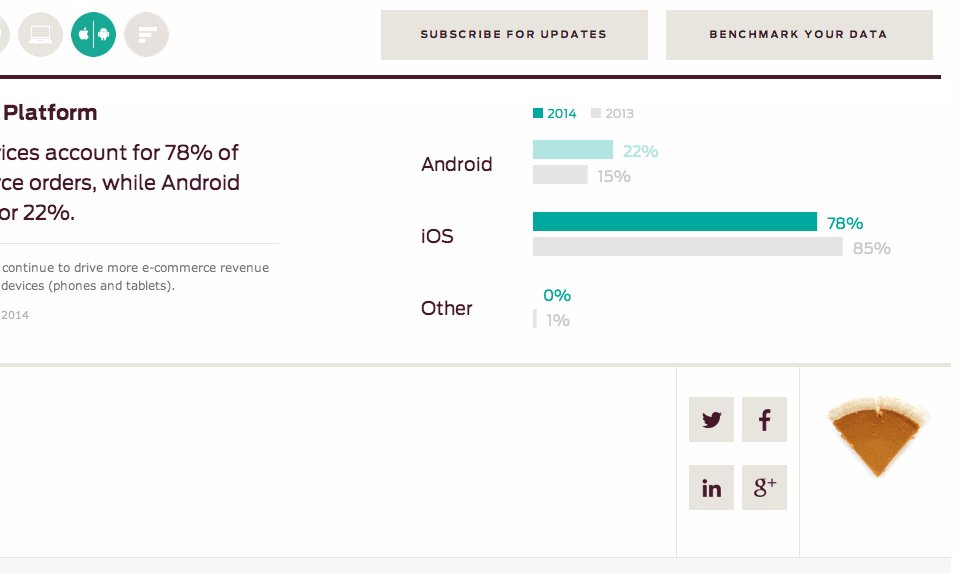
Dynamische of geanimeerde diagrammen
Best wel mooi: grafieken die ‘groeien’ als je er naar kijkt.
Slo-mo
Voor de verandering: trage CSS-animaties. Om rustig van te worden.







Plaats een reactie
Uw e-mailadres wordt niet op de site getoond