Inclusive design maakt e-mail toegankelijk voor iedereen
In dit artikel sta ik stil bij een belangrijke ontwikkeling in 2017: Inclusive design in e-mail. Oftewel: e-mail toegankelijk maken voor iedereen, inclusief ouderen en mensen met een functiebeperking.
Op het web wordt al langere tijd steeds meer rekening gehouden met mensen met een beperking. Dit wordt ook wel inclusive design genoemd. In e-mail zien we dit echter helaas nog niet vaak terug. Met als gevolg dat grofweg 25 procent van de Nederlandse bevolking hinder kan ondervinden bij het lezen van een e-mail. En daar moet verandering in komen.
Ik noem inclusive design bewust geen trend, omdat trends vaak overwaaien. Dit mag niet overwaaien en dient een standaard te worden. Het toegankelijker maken van e-mail is namelijk niet alleen voor mensen met een beperking prettig, iedereen heeft hier baat bij. Niemand is gebaat bij lange zinnen, paragrafen met allerlei toeters en bellen, te veel of te weinig contrast of rare uitlijning.
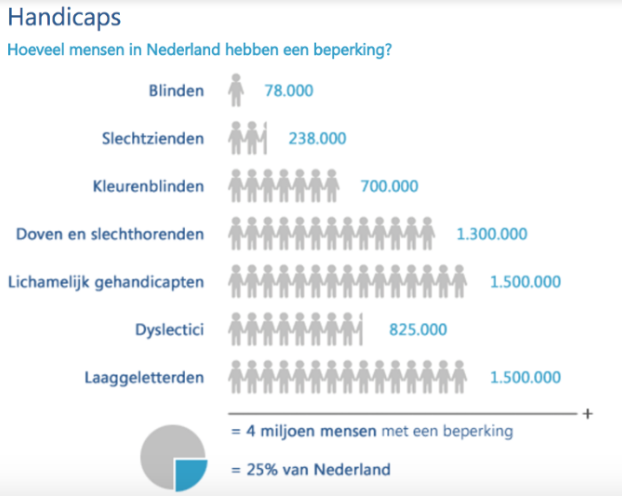
De cijfers op een rij
Toegankelijkheid in e-mails is vooral prettig voor de circa 3,5 tot 4 miljoen mensen in Nederland met een beperking, van wie 1,7 miljoen met een beperking in het zicht of dyslexie. Van hen zijn 320.000 tot 350.000 mensen blind of slechtziend. Eén op de 12 mannen en één op de 200 vrouwen heeft een vorm van kleurenblindheid. Daarnaast heeft een gedeelte van de bevolking ook een vorm van dyslexie (schattingen liggen tussen de 1% en 5%).
Het is dan ook niet de vraag of er mensen in je e-maildatabase zitten met enige vorm van beperking. Je kunt je beter afvragen hoeveel het er zijn en waarom je nog nooit met hen rekening hebt gehouden.

Bron: Microsoft
Toegankelijker maken doe je zo
Gelukkig kun je al vrij snel en simpel je e-mails toegankelijker maken. Door rekening te houden met de wijze waarop teksten worden weergegeven (contrast en kleurgebruik), doe je mensen met (een vorm van) kleurenblindheid of dyslexie al een groot plezier. Door het toevoegen van role=”presentation” aan tabellen in je HTML wordt het voor de screenreader en dus de ontvanger een stuk prettiger om jouw e-mail te lezen.
Toegankelijker maken van tekst
- Beperk het gebruik van lettertypes met een schreef, gebruik deze bijvoorbeeld alleen voor titels.
- Vermijd lange paragrafen en houd zinnen kort en simpel (max. 70-80 karakters per regel).
- Zorg voor voldoende contrast, maar overdrijf niet. Zwart op wit is bijvoorbeeld te veel. Gebruik liever donker- op lichtgrijs.
- Beperk het gebruik van cursieve, dikgedrukte en ondersteepte tekst. Gebruik dit alleen wanneer het echt nodig is, zoals het onderstrepen van een link.
- Lijn je tekst links uit en niet centreren of uitvullen.
- Gebruik een fontgrootte van minimaal 14px en een lijnhoogte van minimaal 1,5 keer de fontgrootte.
Alleen al door deze tips in acht te nemen verklein je het risico op een aantal effecten die mensen met bijvoorbeeld dyslexie kunnen ervaren, waaronder…
Het River-effect

Dit wordt veroorzaakt door te veel witruimte in een tekst, iets wat veelal ontstaat door het uitvullen van tekst.
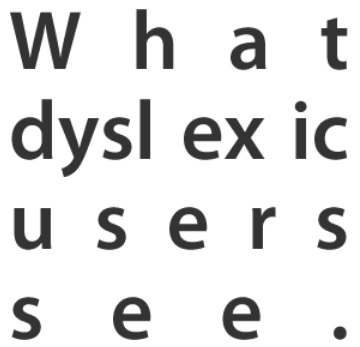
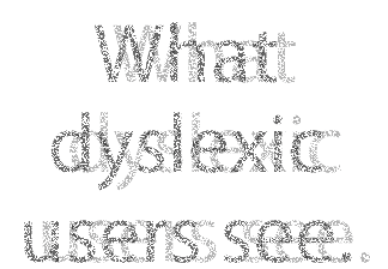
Het Blur-effect

Dit beeld wordt veroorzaakt door het gebruik van te veel woorden en te lange paragrafen.
Het Washout-effect

Dit effect wordt veroorzaakt door te veel formatting op tekst.
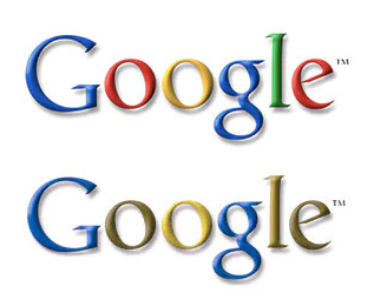
Contrast en kleurgebruik
Door in je e-mail rekening te houden met contrast en kleurgebruik maak je het lezen van e-mails, vooral voor de mensen die een vorm van kleurenblindheid hebben, een stuk toegankelijker. Een veelvoorkomende variant van kleurenblindheid is rood-groenkleurenblindheid. Voor deze personen is het niet of nauwelijks mogelijk om onderscheid te maken tussen rood en groen. En dat kan voor verwarring zorgen, dat zie je bijvoorbeeld in onderstaand voorbeeld van het Google-logo.

Rood en groen is nauwelijks te onderscheiden voor mensen met rood-groenkleurenblindheid.
Screenreaderoptimalisatie
In Nederland zijn ongeveer 320.000 tot 350.000 mensen blind of slechtziend. Deze mensen zijn voor het ‘lezen’ van webpagina’s en e-mails afhankelijk van bijvoorbeeld screenreaders. Screenreaders zorgen ervoor dat alle relevante informatie die op webpagina’s en in e-mails staat wordt voorgelezen. De wijze waarop een webpagina of e-mail is gebouwd, bepaalt in sterke mate hoe goed of hoe slecht een screenreader de inhoud ervan kan voorlezen.
Taal
Speciaal voor deze groep ontvangers is het daarom belangrijk dat je ook in de HTML van je e-mail rekening houdt met toegankelijkheid. Door het toevoegen van de taalcode weet de screenreader in welke taal de e-mail voorgelezen dient te worden. Dit doe je door het toevoegen van het ‘lang-attribuut’ aan je HTML tag.
Op deze wijze snapt een screenreader hoe woorden moeten worden uitgesproken.
Karakterset
Definieer een karakterset, zodat de screenreader snapt hoe bijvoorbeeld speciale karakters geïnterpreteerd dienen te worden.
Deze wordt overigens vaak vervangen door de eigen karakterset van bijvoorbeeld webclients, maar voor een online versie is deze nog steeds van belang. UTF-8 is de standaard en ondersteund de meeste karakters.
Tabellen
Binnen e-mail bevat niet elke tabelcel een waarde, maar als een screenreader je e-mail voorleest, gaat deze wel elke tabelcel langs. Dit kun je voorkomen door op alle tabellen het ‘role=“presentation”-attribuut’ toe te voegen. Elementen met role=“presentation” worden namelijk door screenreaders genegeerd, waardoor enkel de relevante content wordt voorgelezen.
Headers & paragrafen
In het verleden werd altijd afgeraden om headers (h1 t/m h6) en paragrafen (p) te gebruiken in e-mail-HTML vanwege het risico op een niet-wenselijke uitlijning in bijvoorbeeld Hotmail. Tegenwoordig juichen we dat juist toe. Ze zijn voor screenreaders namelijk belangrijk om bijvoorbeeld de hiërarchie van de e-mail te kunnen begrijpen. E-mailprogramma’s die hier niet mee konden omgaan, zijn vervangen of worden zelden meer gebruikt. Daarnaast kun je eventuele niet-wenselijke uitlijning en styling goed ondervangen.
Titles op links
Vermijd in je HTML het gebruik van het ‘title-attribuut’ op links. Screenreaders kunnen óf het voorlezen van je content onderbreken óf screenreaders lezen de inhoud van het ‘title-attribuut’ überhaupt niet, waardoor je omschrijvende tekst bij je ‘lees meer’ link geen nut heeft voor mensen met een beperking in het zicht. In beide gevallen werkt dit verwarrend. Het is daarom beter om de belangrijkste informatie in de link zelf en/of in de linktekst te verwerken.
Alt’s op afbeeldingen
Daarentegen is het wel belangrijk om een omschrijving mee te geven aan de afbeelding die je gebruikt ter ondersteuning van je boodschap. Maak daarom wel gebruik van het ‘alt-attribuut’ op deze afbeeldingen. Bij afbeeldingen die geen bijdrage aan de boodschap leveren, bijvoorbeeld ouderwetse spacer-afbeeldingen of afbeeldingen die puur voor het uiterlijk dienen, kun je het ‘alt-attribuut’ leeg laten.
Hoe toegankelijk is jouw e-mail?
Ik hoop dat je geïnspireerd bent geraakt door deze blogpost en dat je veel zin hebt gekregen om ook jouw e-mails toegankelijker te maken. Ben je benieuwd hoe toegankelijk jouw e-mails zijn? Collega e-mailgeeks Maarten Lierop en Jordie van Rijn hebben, naast een tweetal hele goede artikelen over toegankelijkheid in e-mail, een handige tool ontwikkeld waarmee je je e-mail op toegankelijkheid kunt testen.
Mocht je op zoek zijn naar nog meer tips en informatie over toegankelijkheid in e-mail, ik hou een lijstje bij van allerlei interessante artikelen over dit onderwerp op GitHub. Ik heb hier mede dit artikel over inclusive design op gebaseerd.
Mocht je zelf nog meer goede tips & tricks of feedback hebben of heb je zelf ervaring met een beperking? Join de discussie over dit onderwerp in de groep E-mailmarketing Nederland op LinkedIn.
Bronnen (naast de hierboven genoemde):
– Microsoft
– Accessibility
*) Dit artikel is ook gepubliceerd op de website van e-Village.
Gerelateerde opleiding
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reacties
Robert - Digitaal Toegankelijk.com
Wat goed dat hier aandacht aan wordt besteed. De website https://digitaaltoegankelijk.com/ heeft ook heel veel informatie over dit onderwerp.