Met micro-animaties naar betere gebruikerservaring
Met de digitalisering van veel diensten s neemt ook de complexiteit van de gebruikersomgeving toe. De vele mogelijkheden die interfaces van een web of mobiele applicatie bieden, zorgen er ook voor dat je als gebruiker snel je oriëntatie en begrip verliest. Zogenoemde micro-animaties bieden uitkomst.
Deze zichtbare maar tegelijkertijd onopvallende bewegingen in het design maken duidelijk dat er iets verandert. De micro-animaties sturen de aandacht naar daar waar die moet zijn. Die focus zorgt er bovendien voor dat vervolgacties beter zijn te voorspellen. Ontwerper Davey Heuser zette onlangs enkele situaties op een rij waarin de animaties van pas komen.
Animaties als feedback
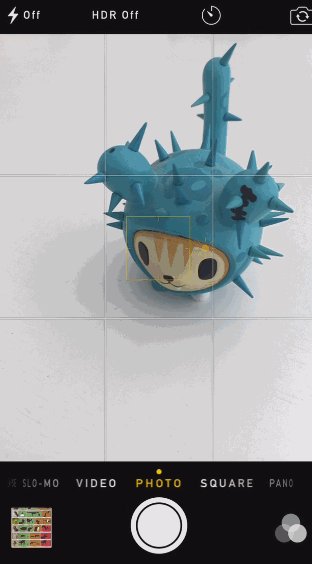
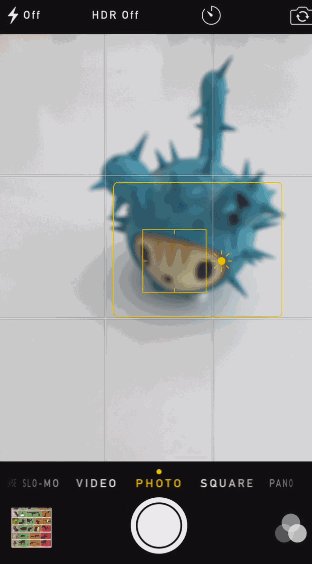
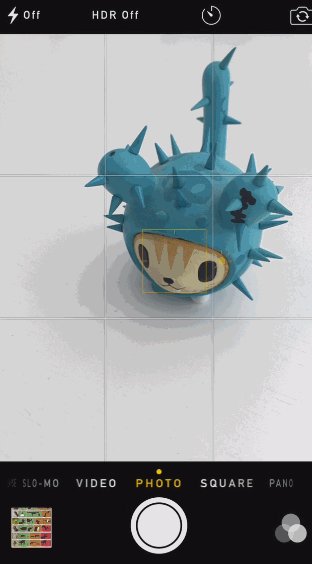
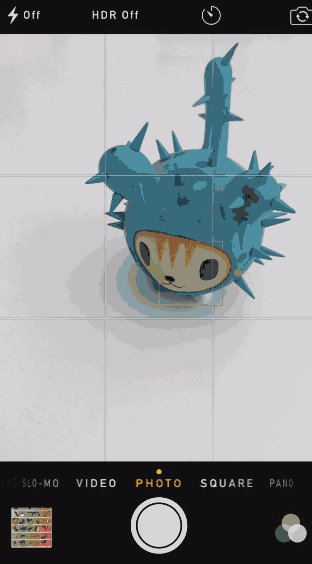
Door middel van animaties kan de gebruiker – zonder daarvoor het design onnodig uit te breiden met extra elementen – worden voorzien van waardevolle feedback. Een goed voorbeeld is de camera-applicatie in Apples iOS genoemd. Wanneer de cameragebruiker scherpstelt, geeft de app door middel van zichtbare zoom en scherpstelling aan zodra de juiste focus is bereikt. Met twee zeer korte knipperingen wordt aangegeven dat de camera gereed is voor gebruik.

Animaties zorgen voor focus
In een drukke interface kan het nodig zijn de gebruiker aan te geven waar de aandacht op moet worden gericht. Met de positie van een animatie, maar ook de kleur en transparantie kan de aandacht worden gegrepen en gestuurd.
Animaties geven voortgang aan
De transities zijn doorgaans maar een klein onderdeel van de gehele interface. Animaties kunnen de gebruiker echter ook duidelijk maken hoe ver zij al op weg zijn in een bepaald proces.
Nog concreter worden de micro-animaties doorgaans in de door Dmytro Svarytsevych beschreven situaties ingezet.
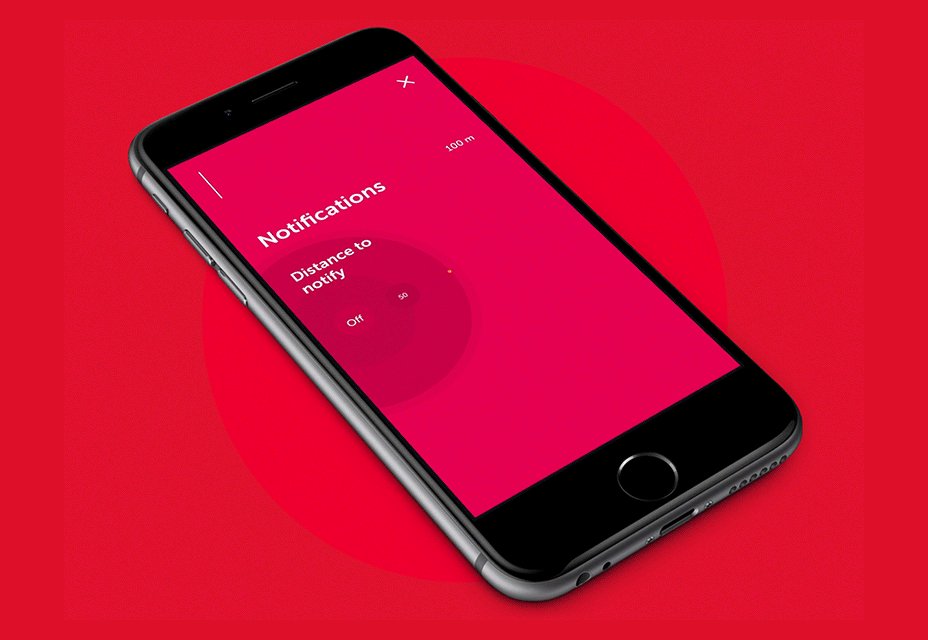
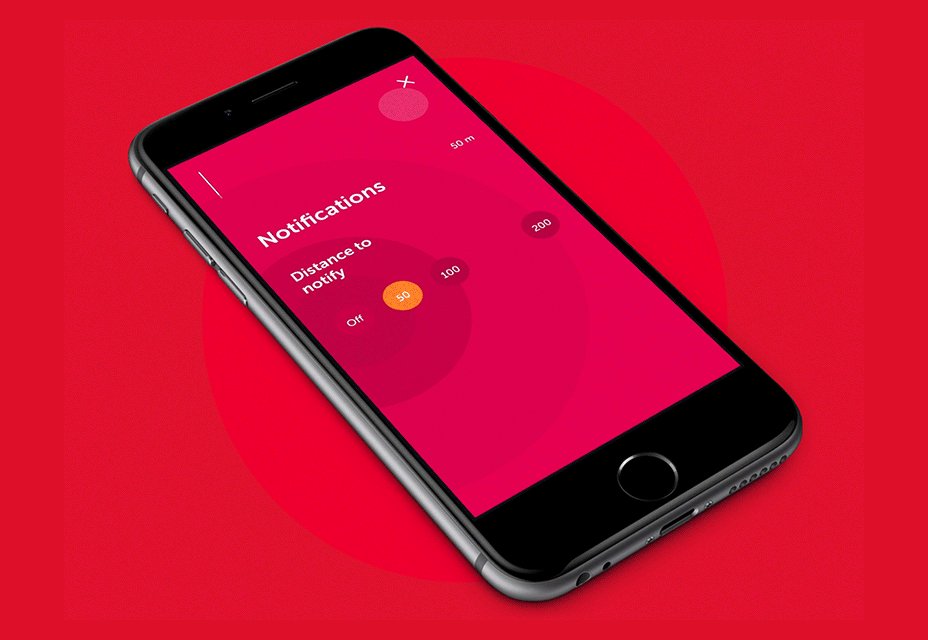
Aanduiding status: belangrijk principe van interface ontwerpen is het op de hoogte houden van de gebruiker. Hoewel een interface in het ideale geval direct reageert, zijn er verschillende situaties denkbaar waarin het voltooien van een actie enige tijd kost. In zo’n geval verwacht de gebruiker informatie over de voortgang in visuele of auditieve vorm. Met animaties wordt die progressie getoond.

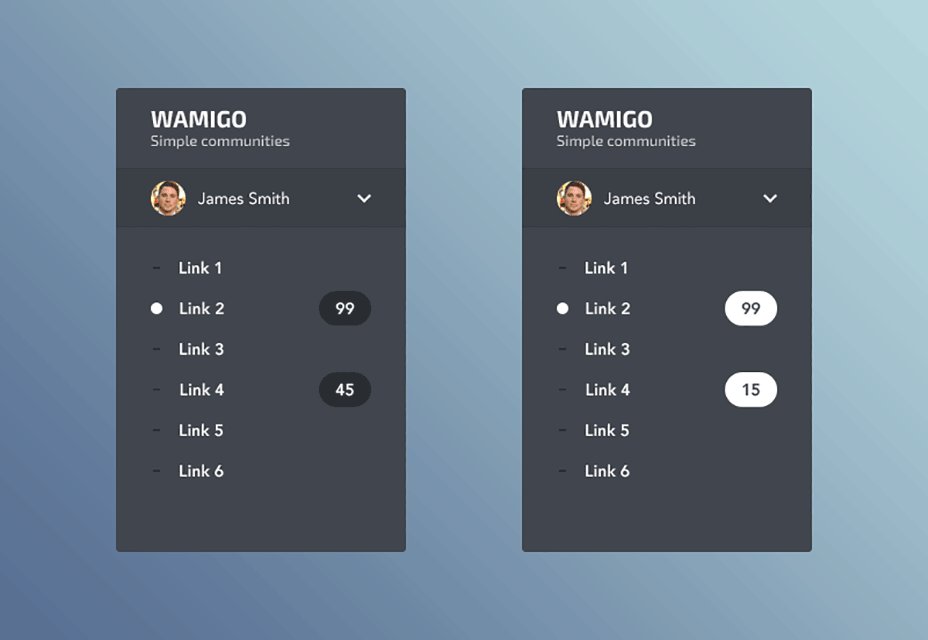
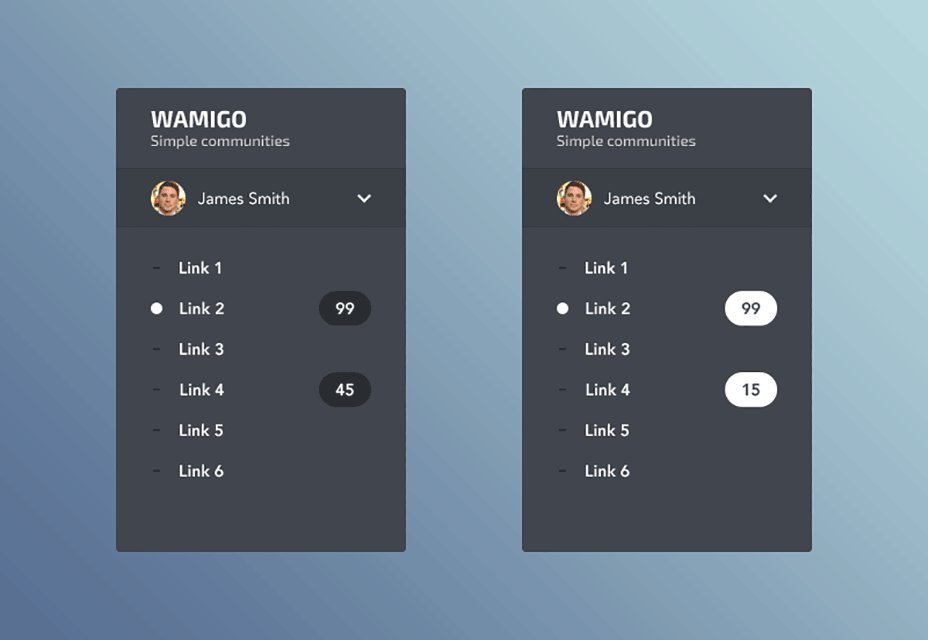
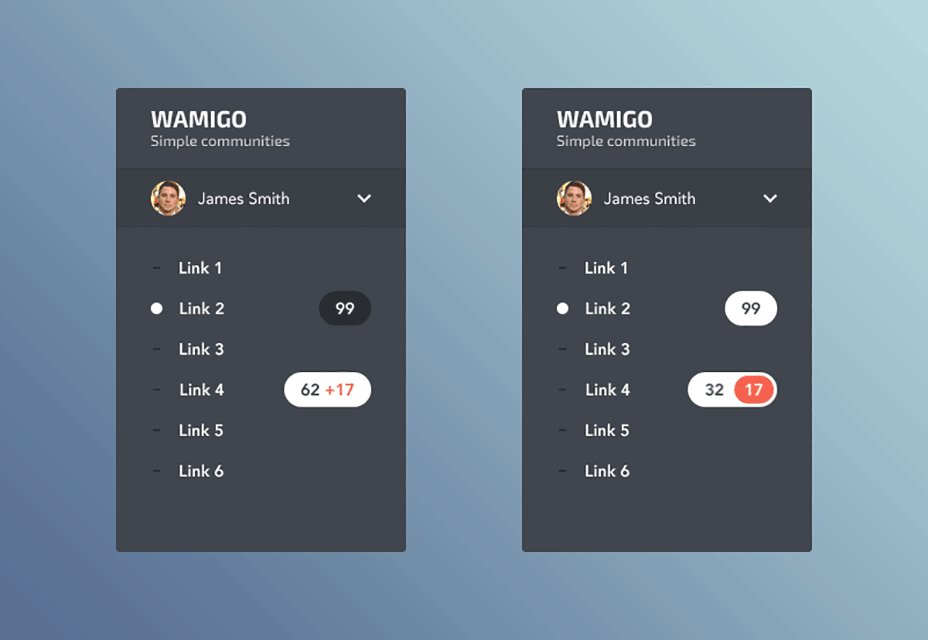
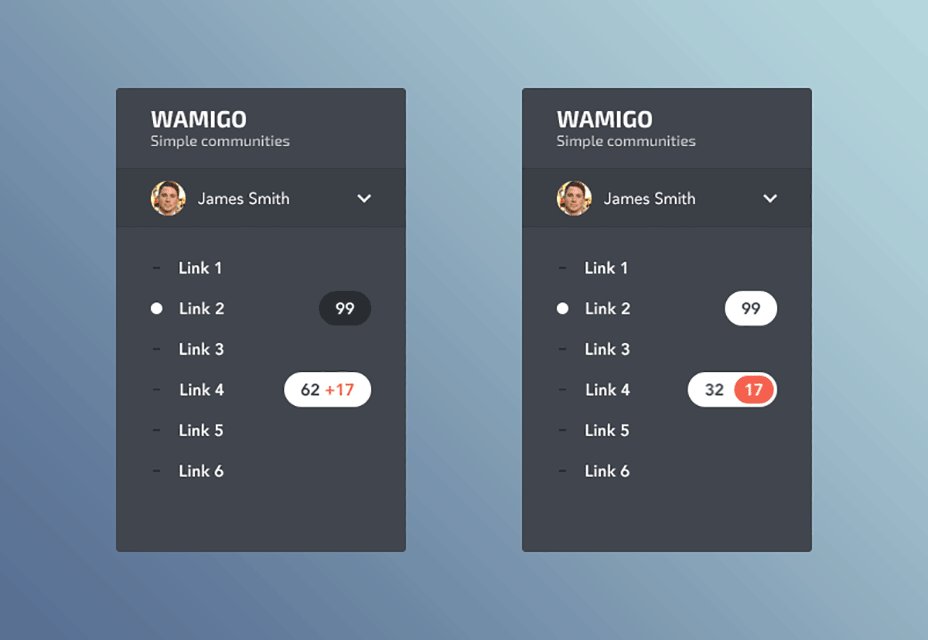
Wijs op verandering: om ruimte te besparen in het design wordt een knop na het aanklikken direct vervangen door een andere. Zonder de juiste notificatie blijft die verandering onopgemerkt en is het de gebruiker niet duidelijk wat vervolgens van hem wordt verwacht. Animaties trekken de aandacht en wijzen op dat wat belangrijk is.

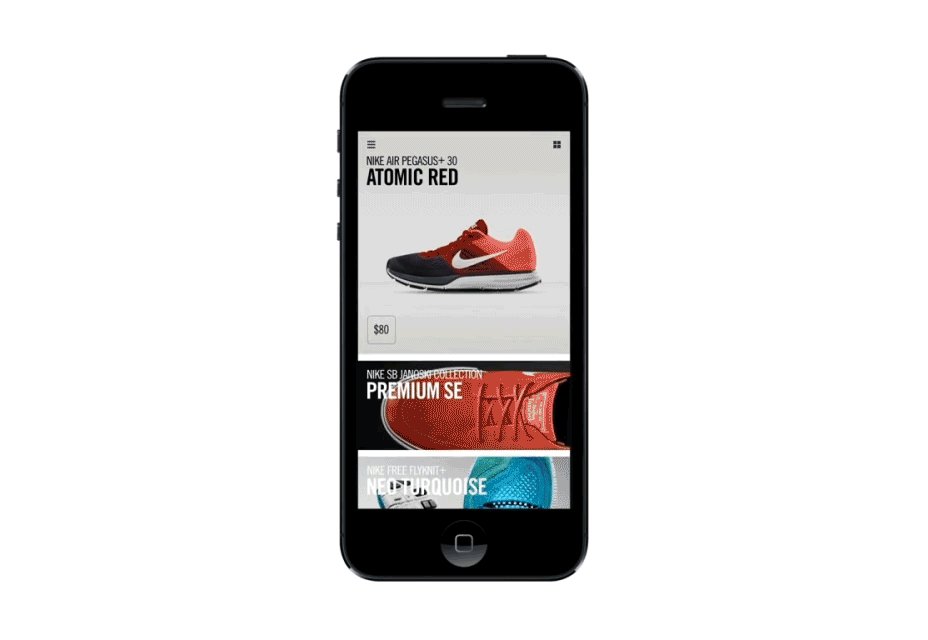
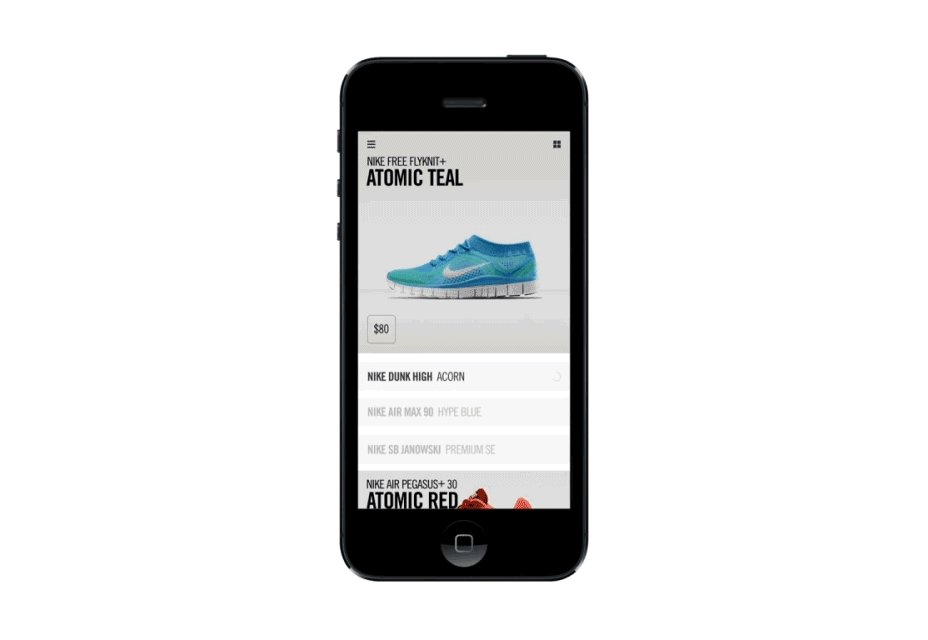
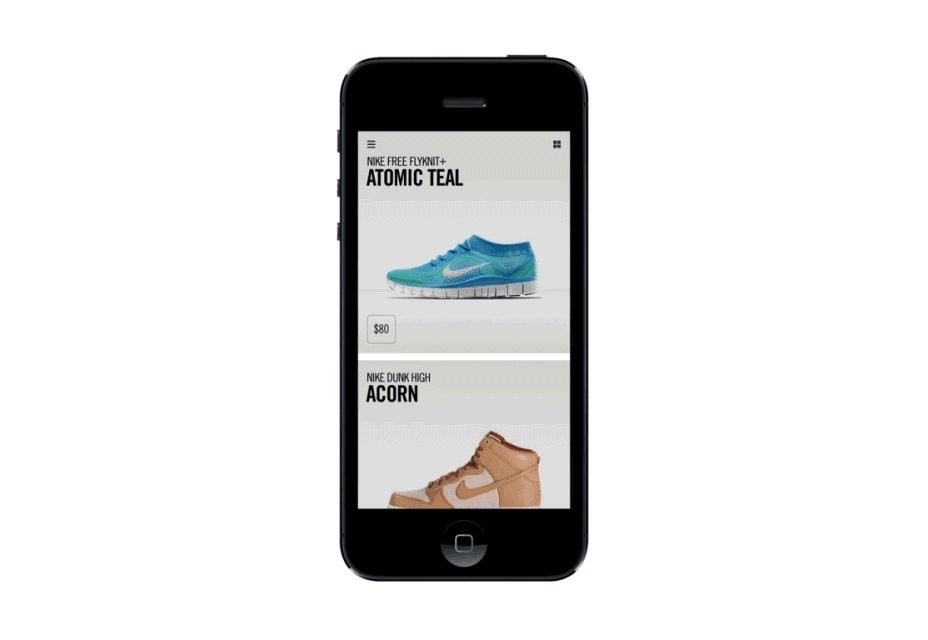
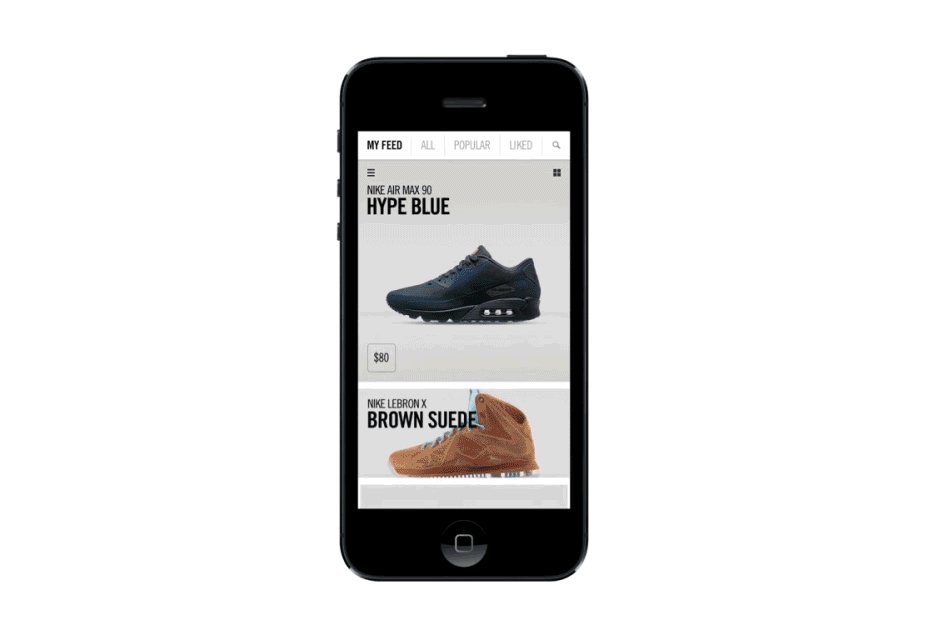
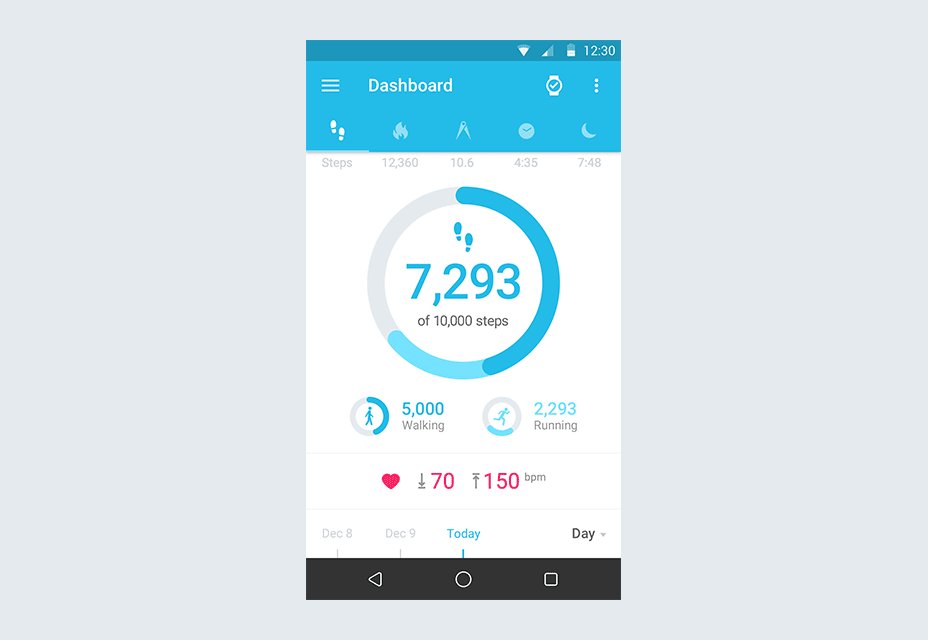
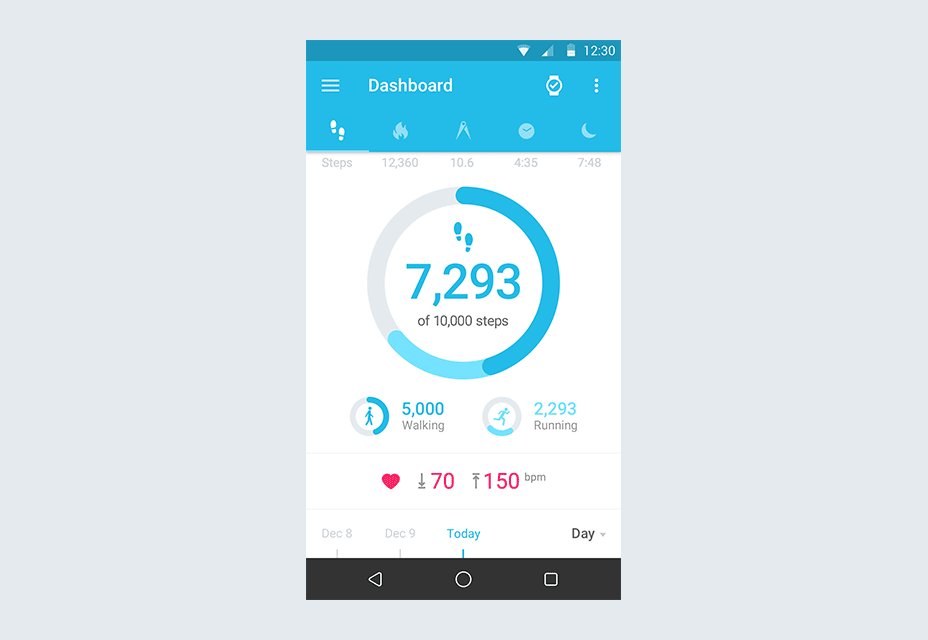
Zorg voor context: zeker wanneer het scherm klein is, is de uitdaging groot om alle informatie zichtbaar te houden. Om toch een gevoel van context te geven, is het van belang duidelijke navigatie te bieden tussen verschillende pagina’s. Zo begrijpt de gebruiker waar informatie vandaan komt en hoe er terug of vooruit kan worden genavigeerd.


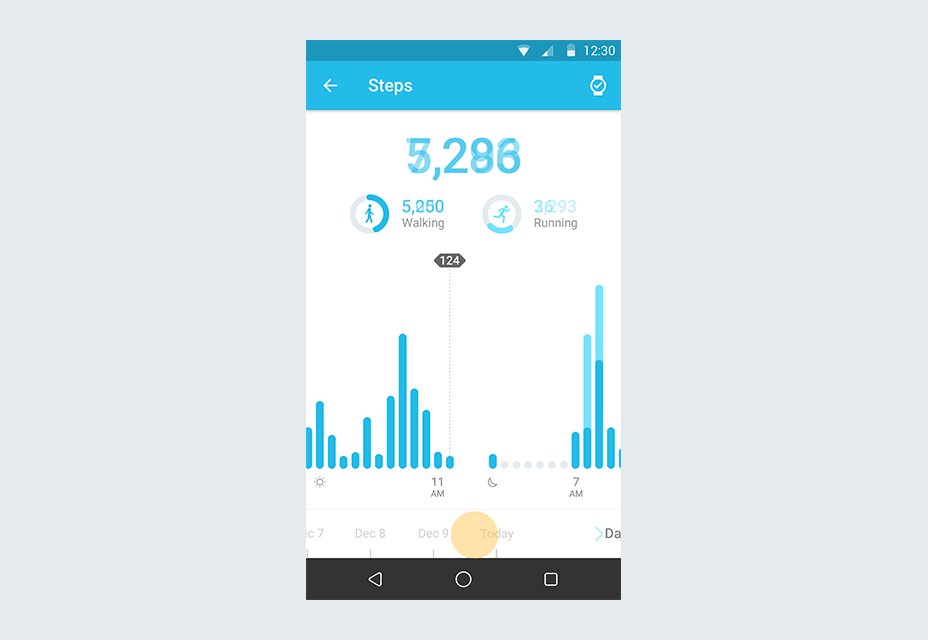
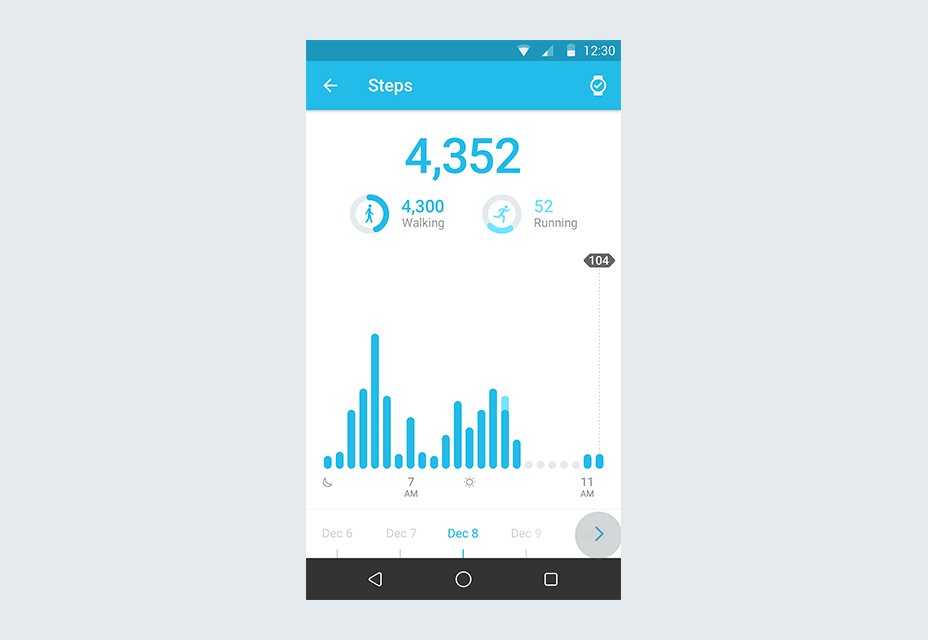
Ongebruikelijke layouts: opnieuw geldt dat het scherm soms zo klein is dat er ongebruikelijke interfaces nodig zijn om alle functies aan te kunnen bieden. De micro-transities tonen in geanimeerde vorm hoe er met de layout kan worden gewerkt zonder dat daarvoor eerst onnodige verwarring is ontstaan. Neem bijvoorbeeld onderstaand voorbeeld: de gebruikte transities maken duidelijk er horizontaal door de grafiek kan worden gescrold.

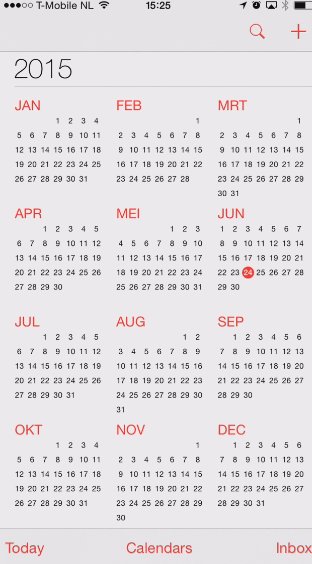
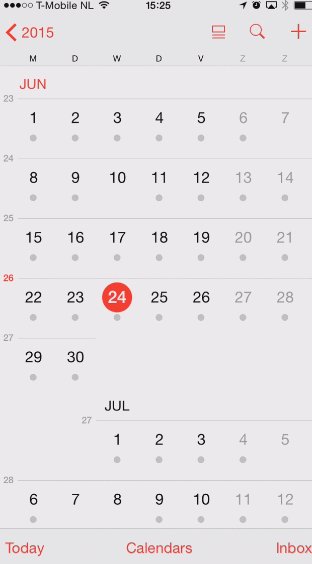
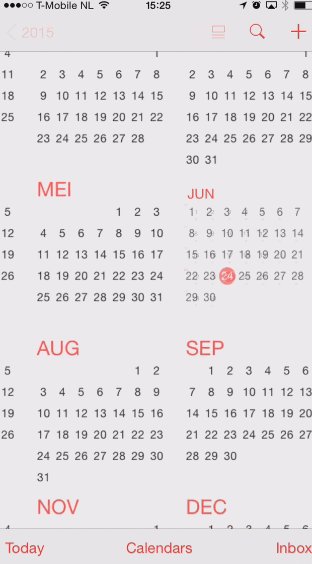
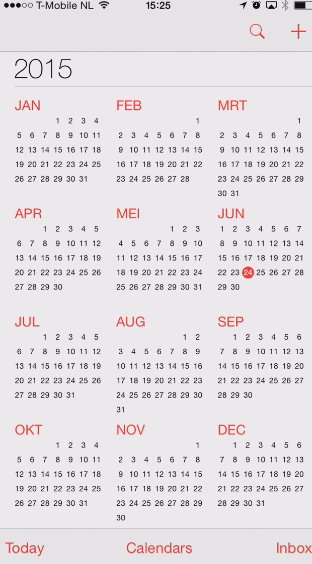
Input: veel applicaties vragen om bepaalde input van de gebruiker. Om bijvoorbeeld duidelijk te maken waar gebruikers van deze kalender zijn, werkt de layout met zoom om de transitie van het ene inputscherm (jaaroverzicht) naar het andere (week- of dagoverzicht) aan te geven.

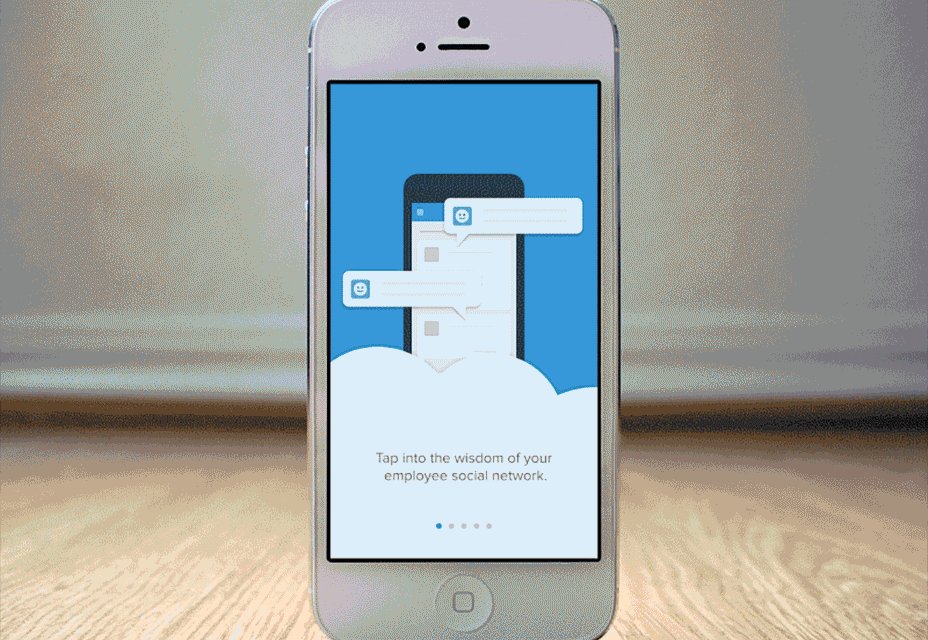
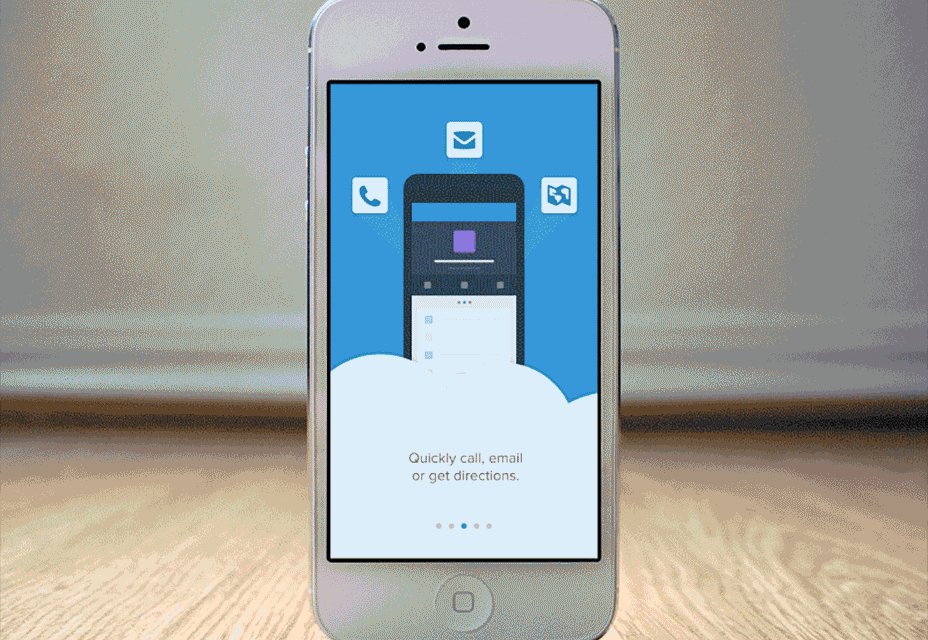
Handleidingen: natuurlijk kunnen handleidingen en andere instructies tot leven worden gewekt met animaties. Die zorgen ervoor dat de belangrijkste functies worden gepresenteerd en de gebruiker beter wordt getraind. Ook hier geldt dat door de gebruiker te helpen bij zijn focus, gedrag beter is te voorspellen en design daar beter op kan worden afgestemd.

Foto header: themonnie (cc)


Plaats een reactie
Uw e-mailadres wordt niet op de site getoond