Apps: van idee via concept naar design
Je hebt een geweldig app-idee! Maar hoe werk je het uit tot een volwassen concept met features, flow, wireframes, een prototype en een design? Dat zijn namelijk essentiële ingrediënten die nodig zijn voordat je start met de ontwikkeling van een eigen app. Volg daartoe onderstaand stappenplan.
1. Idee
Alles start met een idee. Zonder idee geen app in de appstore. Creativiteit gaat meestal stromen als meerdere personen gaan nadenken over hetzelfde onderwerp. Het is daarom een goed idee (!) om te starten met een collectieve brainstorm. Brainstorming is een beproefde techniek om de eerste stappen tijdens het creatieve proces te zetten.
Een productieve brainstorm kent de volgende stappen:
- Genereren
- Delen
- Groeperen
- Scoren
Het helpt als je al een bepaalde richting voor je toekomstige app in gedachten hebt. Denk daarbij aan een doel dat je wilt bereiken of een oplossing die je kunt bieden voor je doelgroep. Dit feit vormt het kader van de brainstorm. Om die in goede banen te leiden wijs je een ‘voorzitter’ aan die niet alleen het kader van de brainstorm bewaakt, maar er ook voor zorgt dat alle fases worden doorlopen en dat ieder teamlid voldoende input kan leveren.
Een whiteboard, post-it notes en een set stiften zijn de minimale vereiste hulpmiddelen, maar je kunt natuurlijk ook helemaal los gaan met de vele online brainstorm tools die op de markt beschikbaar zijn en daarmee alles organiseren.

A. Genereren
Start de brainstorm door ieder teamlid in trefwoorden de eigen gedachten over mogelijke onderdelen en toekomstige features van de app te laten noteren. Doe dit bijvoorbeeld op die handige post-it notes. Hoe meer ideeën, des te beter. Ieder idee is goed in deze fase, dus ga zeker niet je eigen gedachten nu al om zeep helpen. Dat doen de andere teamleden wel in een latere fase.
B. Delen
Na ongeveer vijf minuten plakt ieder teamlid een briefje met een idee op het whiteboard en licht dit kort toe. Doe dit om en om. Probeer ook in deze fase nog niet te veel te oordelen, maar laat de ideeën van andere teamleden jou juist weer op nieuwe gedachten brengen. Die schrijf je ook weer op en breng je in de brainstorm in. Net zolang tot alle hoofden leeg zijn en je niks nieuws meer kunt verzinnen.
C. Groeperen
Nu wordt het tijd om wat logica en structuur in al die ideeën te brengen. Zijn er zaken te herkennen die eigenlijk hetzelfde zijn, op elkaar lijken of tot dezelfde categorie behoren? Groepeer deze visueel dan ook op het whiteboard en probeer er een woord boven te schrijven dat duiding geeft aan deze groep ideeën. Eventueel kun je ook een online mind mapping tool gebruiken om de onderlinge relatie tussen de ideeën wat beter inzichtelijk te maken.
D. Scoren
Geef ieder teamlid nu een totaal aantal punten (10, 50, 100) die hij mag toekennen aan alle losse ideeën die op het whiteboard staan. Je kunt daarbij afspreken hoeveel punten maximaal aan één idee mogen worden toegekend. Nadat alle scores zijn opgeteld overleven automatisch de ideeën waarvan het team denkt dat ze voldoende slagingskans hebben.
Discussie hoort bij een goede brainstorm, maar probeer in het begin de nadruk te leggen op het genereren van ideeën. Nadat je een scoring hebt aangebracht mag je elkaar helemaal suf bediscussiëren of deze ideeën de Darwin test doorstaan.
Toets daarbij op de volgende zaken:
- Is het financieel haalbaar?
- Is het technisch haalbaar?
- Hoe zit het met concurrentie en onderscheidende waarde?
- Is het eenvoudig genoeg om te begrijpen?
BAM, een top idee!
Gefeliciteerd! Als het goed is kun je het idee nu in een korte pitch samenvatten die zowel je schoonmoeder ALS je kinderen begrijpen. De brainstorm fase is dan succesvol afgerond.
Maar dat wil natuurlijk nog niet zeggen dat dit idee ook een topsucces gaat worden. In mijn dagelijkse app-praktijk krijg ik iedere week wel weer een belletje van een enthousiaste ondernemer of consument die denkt dat hij de kip met de gouden eieren heeft gevonden. Natuurlijk kunnen ze dan nog niks concreet loslaten over het idee tot er een geheimhoudingsverklaring is getekend met bijbehorende vette boeteclausule.
Diep van binnen moet ik dan altijd een beetje huilen. Want voor ieder app-idee dat slaagt, floppen er minimaal tien anderen. De succeskans van een nieuw product dat op de markt komt is namelijk niet alleen van het basisidee afhankelijk.
Wat dat betreft is het goed om de 1111-puntentheorie te kennen. Je krijgt daarbij
- 1 punt voor het idee
- 10 punten voor het plan
- 100 punten voor de financiering
- en 1.000 punten voor de uitvoering!
Verreweg de meeste trajecten struikelen in de uitvoering, zelfs als er een goed idee, plan en voldoende budget is. Ik kan namelijk wel het plan hebben om een marathon binnen de drie uur te voltooien, maar hoeveel mensen lukt dat nu daadwerkelijk ook? Daar is net even wat meer voor nodig. Zo geldt dat ook voor apps. Een app-idee op zich is helemaal niks waard. Daarom teken ik zelden geheimhoudings- of exclusiviteitscontracten voor de start van app-ontwikkelingstraject. Zonde van de tijd.
2. Features
Die mooie gele briefjes uit de brainstorm fase gaan we nu iets verder uitwerken zodat er een lijst met features ontstaat. Dit is in feite de eerste blauwdruk van de app. Het eindresultaat is een document van maximaal enkele A4-tjes. Denk daarbij aan opsommingen van features die je onderverdeelt in verschillende ‘hoofdstukken’.
Zeer waarschijnlijk heb je nu meer features verzonnen dan je budget of planning toelaten. En dat is waar de MosCoW-methode om de hoek komt kijken. Door gebruik te maken van deze methode deel je alle features in naar verschillende prioriteiten:
- Must have
- Should have
- Could have
- Won’t have
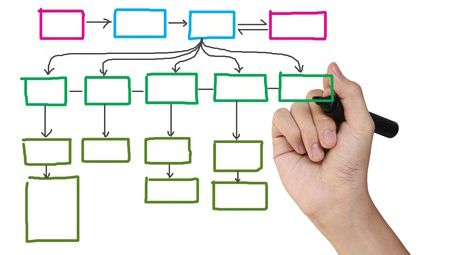
3. Flow
Een flow of flowchart is als het ware de plattegrond van je toekomstige app. Het biedt in één oogopslag een overzicht van alle toekomstige schermen en hoe die onderling samenhangen. Waarschijnlijk zijn de ‘hoofdstukken’ waaronder je de features in de vorige stap hebt gegroepeerd, ook de namen van de schermen in de flowchart. Een flow is nog niet bedoeld om veel details te tonen, maar is een duidelijk overzicht van de grote lijn. Het is wat dat betreft te vergelijken met een organigram van een bedrijf.
Het belangrijkste doel van de flowchart is om te ontdekken of de route die een gebruiker door je app zal gaan volgen logisch en compleet is. Vaak kom je er in deze fase pijnlijk achter dat je toch een behoorlijke lijst met schermen en/of features vergeten bent uit te denken. Het is beter om dat in deze fase te ontdekken dan tijdens de bouw van je app.

4. Wireframes
Voordat je aan de slag gaat met een definitief design is het raadzaam om eerst wat schetsen te maken. Deze schetsen worden ook wel wireframes of draadmodellen genoemd. De schetsen zijn eenvoudige lijntekeningen van je app, maar bevatten al iets meer details dan de flow. Denk daarbij aan titels, knoppen, iconen of andere visuele elementen. Wireframes kun je op een whiteboard of papier schetsen, maar er zijn ook vele goede online tools beschikbaar zoals Balsamiq, Mockflow, Moqups en Wireframe.cc.
Wireframes helpen je om de visuele balans in je app goed te krijgen. Daarnaast is het efficiënter om in de schetsen nog wat zaken te veranderen dan in het uiteindelijke visuele design. Een architect maakt ook altijd eerst een bouwtekening van een huis voordat de aannemer er mee aan de slag gaat. In de appwereld is dat ook verstandig. Het ontwerpen en ontwikkelen van een app is namelijk best een arbeidsintensieve klus. Hoe minder veranderingen je in die fases aan hoeft te brengen, hoe efficiënter (lees: goedkoper) het apptraject zal zijn.

Prototype
Je kunt er voor kiezen om na de wireframes direct door te gaan met het visuele design. Maar steeds vaker wordt er eerst een prototype ontwikkeld. Dit prototype is als het ware een klikmodel waarbij alle schermen, acties en knoppen aan elkaar worden geknoopt, zodat je als gebruiker door de app kunt ‘navigeren’. De technologie achter de app werkt dan natuurlijk nog niet echt, daarom wordt er met voorbeeld data gewerkt.
Het doel van het prototype is het testen van de interactie en logica die je in de voorgaande stappen hebt uitgedacht. Voor jou als opdrachtgever begint de app in deze fase pas echt te leven. Ook al omdat moderne prototyping tools zoals Sketch, Invision of Marvel steeds meer elementen van het visuele design over kunnen nemen en een levensecht model kunnen presenteren.
Design
In de designfase wordt echt alles uitgewerkt. Denk daarbij aan de kleuren, het menu, navigatieknoppen, iconen en fonts. Alles bij elkaar vormt de stijl van jouw app. Deze stijl moet consistent en aansprekend zijn voor jouw doelgroep.
Wist je dat kleuren vaak een emotionele of psychologische betekenis hebben? Kies een kleurenschema dat matcht met de uitstraling die jij voor ogen hebt. Vergeet ook niet een goed app icoon te ontwerpen. Want dat is vaak het eerste beeld dat een gebruiker ziet van jouw app.
Een goed visueel design is het werk van specialisten. Je kunt natuurlijk besluiten om zelf een poging te wagen, maar het is verstandiger om een gespecialiseerde appdesigner of Photoshopkoning in te schakelen. Iemand die voor jou echt alle puntjes op de i zet.
Overigens hoeft niet altijd alles opnieuw ontworpen te worden. Zowel Android als Apple bieden standaard designrichtlijnen voor vaak voorkomende onderdelen binnen apps. Die kun je hergebruiken. Het is zeker goed om algemene conventies te volgen die gebruikers kennen, maar waak er wel voor dat jouw app niet te veel een eenheidsworst wordt zonder eigen uitstraling.
Het doel van de designfase is niet noodzakelijkerwijs om ieder scherm van de app uit te werken. Een goede app ontwikkelaar heeft namelijk vaak voldoende aan een tiental basisschermen, waarin de belangrijkste onderdelen en elementen van de app zijn uitgewerkt. Dat scheelt weer in het budget voor de ontwerp fase.
Hoe nu verder?
Nu je de concept- en designfase succesvol hebt afgerond kun je met de feature lijst, flow, wireframes, prototype en het design op zoek naar de juiste appontwikkelaar. Een goede appbriefing is daarbij onmisbaar en een basis voor de toekomstige samenwerking.
Je appontwikkelaar kan een planning en budget opstellen op basis van alles wat je nu hebt voorbereid. Maar een goede appbriefing heeft nog een aantal andere ingrediënten nodig. Denk daarbij aan zaken zoals een organisatie omschrijving, achtergrond van het idee, doelgroep, doelstellingen, business model, concurrentie en een afbakening van de app opdracht.
Een goed geschreven appbriefing zal zichzelf direct terugverdienen. Investeer die twee uur en dwing jezelf om al die gedachten op papier te zetten. Je toekomstige appontwikkelaar ziet dat je serieus hebt nagedacht en zal er alles aan doen om je te overtuigen om die mooie opdracht binnen te slepen.
Gerelateerd onderzoek
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond


1 Reacties
Edwin Klesman - EEKAY ONLINE
Het is heel belangrijk om te bepalen wat de minimale functionaliteit is waarmee een idee waardevol wordt (c.q. een probleem oplost of iets nieuws toevoegt waar mensen behoefte aan hebben).
Vaak wil men het idee voor zichzelf houden maar het bespreken hiervan met mogelijke gebruikers en het toetsen of ze problemen ondervinden waar jouw app de oplossing voor kan bieden is heel belangrijk.
Dit vormt zeer nuttige feedback op het minimale product (Minimal Viable Prodcut oftewel MVP) waarvoor men ook wil betalen (waardoor het leefbaar oftewel Viable wordt).
Voordat ook maar iets ontwikkeld wordt zou ik dan ook het bespreken en uitwerken van je MVP op 1 zetten. Daar helpen de stappen van dit artikel goed bij.
Zelf heb ik meermaals workshops gegeven aan bedrijven en ondernemers om hun app idee om te vormen naar een set specificaties (o.a. wireframes, user stories, architectuurplaat, ..) die tezamen een blauwdruk voor het app idee vormen.
Door samen naar de (on)mogelijkheden en de minimale invulling te kijken krijg je vaak het beste beeld. En dit beeld kun je toetsen met je doelgroep.
Vaak verrassen de inzichten, aanvullingen en wensen van mensen ondernemers met een app idee. Voortijdig hier inzicht in krijgen voorkomt onnodige investeringen, kan een idee bijschaven en de juiste koers aanduiden.
Code hard, Ship Harder is mijn motto.