Een moment geduld aub: ontwerptips voor een betere loading experience
We zijn best wel gewend geraakt aan de onmiddellijkheid van internetdiensten. Bedrijven zoals Google of Amazon hebben er een sport van gemaakt om je in een flits de beste content te serveren. De snelheid in gebruik, de performance, kan dus worden gezien als een enorme propositie. En terecht, uit het artikel ‘Web performance is user experience’ blijkt dat snelheid erg bepalend is voor conversie en terugkeer van bezoekers.
Helaas wordt ons geduld af en toe behoorlijk op de proef gesteld. Content kan zwaar zijn, processen lang, en internetsnelheid langzaam. Gelukkig hebben ontwikkelaars en ontwerpers allerlei middelen voorhanden om de ‘loading experience’ zo plezierig mogelijk, of in ieder geval, zo min mogelijk frustrerend te maken. In dit artikel zal ik eerst veelgebruikte trucjes, trends, en technieken omtrent performance laten zien aan de hand van voorbeelden. Ik eindig met een aantal take-aways, die handig kunnen zijn bij het opzetten of optimaliseren van wachttijden.
Pre-loaders & splash screens
De tijd tussen het intypen van een URL en het zien van een volledige webpagina kan op tal van manieren worden ingevuld. Al is volgens webontwikkelaar Brian Krall het tonen van de zogenaamde ‘pre-loader’ (of ‘prestitial’) hopeloos achterhaald. Je kent ze wel, de tussenschermen waarbij de laadvoortgang wordt aangegeven met een percentage of een balk die volloopt.
https://youtu.be/Wb2lENjMex0
Je ziet pre-loaders nu vooral nog terug op sites waarbij het belangrijk is dat alle content tegelijkertijd, op de perfecte manier wordt gepresenteerd. Denk aan portfolio’s, online reclamecampagnes of games. Pre-loading gebeurt ook nog wel eens in mobiele apps. Bijvoorbeeld door ‘splash screens’ te laten zien, een soort titelschermen met vaak een logo en een animatie die aangeeft dat er iets gebeurt.
Naar een splash screen staren kan nog wel eens verkeerd aflopen.
Je kunt het ook zien als overblijfsel uit het Flash-tijdperk, waarbij vanuit een technische beperking, of als snelle oplossing een pre-loader werd ingezet. Gelukkig zijn er inmiddels betere alternatieven!
Voorbij de pre-loader
Hoe stijlvol pre-loaders ook gemaakt kunnen worden, voor sites die je regelmatig bezoekt en waarbij performance écht uitmaakt (neem Nu.nl) zie je liever alvast de content voorzover die al is geladen.
Dus eerst de tekst van een artikel, en daarna de ‘zwaardere’ of secundaire content zoals foto’s, reacties of advertenties. Programmeurs zijn er steeds meer bedreven in om ook de volgordelijkheid van inladen te manipuleren zodat de gebruiker zo snel mogelijk aan de slag kan.
Er zijn een aantal methodes waarbij dat geleidelijk inladen nog iets gelikter gebeurt en waar de performance, en dus de gebruikservaring, baat bij hebben.
Eén daarvan is ‘lazy loading’. Hierbij wordt content op de pagina pas geladen en getoond op het moment dat er langs wordt gescrold. Dit is vooral relevant bij langere webpagina’s met veel ‘rijke content’ zoals grote foto’s of filmpjes. Bovendien is dit fijn voor gebruikers met een datalimiet: wat je niet ziet laad je niet. Als kers op de taart zie je vaak dat de ingeladen content invloeit (‘fade-in’) wat het nog net iets subtieler maakt.
https://youtu.be/LRXtm7dfOvI
Als je zoekt naar een salade binnen de sectie recepten op albertheijn.nl, worden na een eerste keer klikken op ‘Meer resultaten’ de resterende honderden resultaten geleidelijk getoond.
Opbouwen van een skelet
Een andere techniek is het toepassen van ‘skeleton screens’. Mobile expert Luke Wroblewski legt dit concept uit als:
‘Een skeleton screen is in essentie een lege versie van een webpagina waarbij de informatie geleidelijk wordt ingeladen. Dit geeft de indruk dat er onmiddellijk iets gebeurt terwijl de informatie stapsgewijs wordt getoond'(vrij vertaald)
Deze manier kun je kennen van Wroblewskis eigen mobiele app project, Polar.
Mobiele apps hebben trouwens een groot bijkomend voordeel: de interface is vaak al volledig of grotendeels opgeslagen op je toestel waardoor de statische content alvast kan worden getoond. Dus alleen de data die via de ‘interwebs’ moet worden opgehaald, verschijnt iets later. Dit zie je bijvoorbeeld in de Twitter-app: de menu balk staat alvast onderin, iets later verschijnt er (eventueel) een teller die aangeeft hoeveel notificaties je hebt.
https://youtu.be/8ESU8t_Ez4c
Ook op websites kun je het skeletontrucje toepassen. Facebook laat bijvoorbeeld al de structuur van je berichtenstroom zien. Als je goed kijkt zie je dat de grijze blokken ook animeren (de grijstint verschuift constant), wat de indruk geeft dat er iets bezig is.
https://youtu.be/afdXIjar0qE
Inspiratie-site Pinterest trekt het faseren van de loading experience nog radicaler door. Ook hierbij zie je eerst het skelet van de pagina, het lege ’pinboard’-raster. Slim: het vlak waarbinnen ieder pin-plaatje zal worden geplaatst heeft de achtergrondkleur van de meest overheersende kleur van dat plaatje. Dit zorgt voor een nog vloeiendere invulling van de pagina. (Pinterest haalt waarschijnlijk al bij het toevoegen van een nieuwe pin de bijbehorende kleurcode op.)
Pinteresting!
https://youtu.be/M-aJiu_4iSw
Ook slim: iedere pin heeft alvast de juiste afmeting, waardoor de layout van de pagina tijdens het laden niet verspringt (daardoor zou je de oriëntatie snel verliezen).
Processen binnen processen
Laden gebeurt natuurlijk niet alleen bij het landen op een website, maar ook binnen bepaalde processen of flows. Zoals bij de verwerking van een overboeking in internetbankieren of het uploaden en plaatsen van foto’s op Facebook. Allemaal pauze-momenten.
Het communiceren van langere vertraging binnen die lineaire flows kan op verschillende manieren. Zo zijn ’interstitials’ laadschermen, waarbij je vriendelijk doch dringend gevraagd wordt te wachten. Sterker nog, je kunt vaak niks anders, hooguit annuleren.
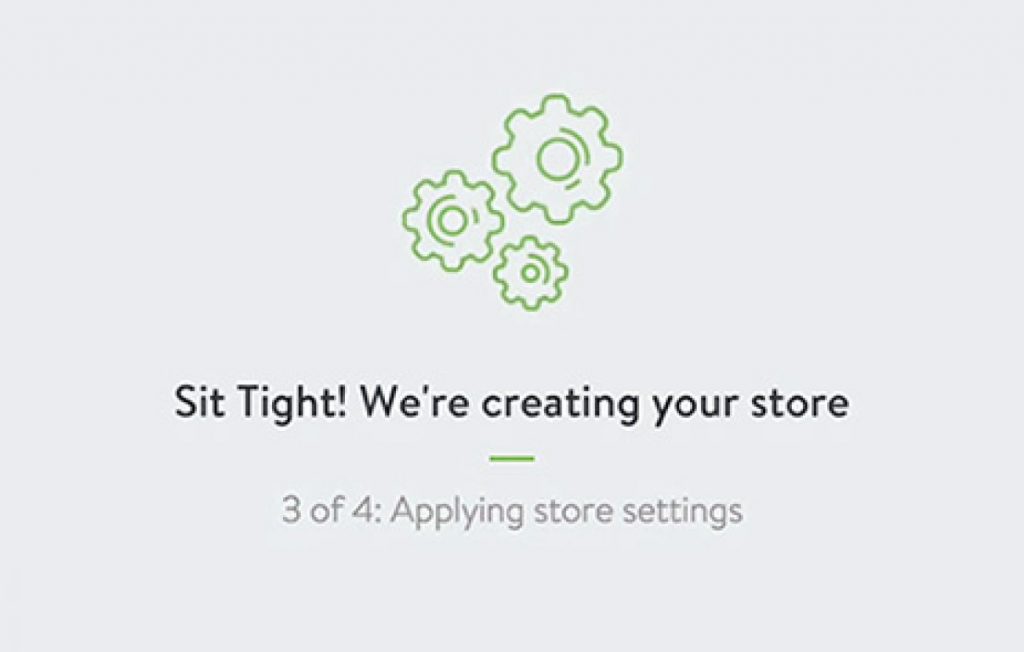
Interstitials kunnen, op dezelfde manier als pre-loaders, worden aangekleed met stijlvolle animaties, maar je kunt het proces ook verder toelichten. Ontwerper Val Head noemt het voorbeeld van Shopify:
‘In plaats van willekeurig bewegende stipjes, of een vollopende laadbalk worden er berichten getoond waarin wordt verteld wat er op de achtergrond gebeurt. Toegegeven, deze stappen beschrijven misschien niet wat er écht gebeurt of in de juiste volgorde. Maar de feedback stelt je gerust dat er iets gebeurt en dat houd je engaged.’ (vrij vertaald)
 Je wordt bij Shopify op natuurlijke wijze door het proces geleid. Of de uitleg nou echt klopt of niet.
Je wordt bij Shopify op natuurlijke wijze door het proces geleid. Of de uitleg nou echt klopt of niet.
Het kan soms ook een ontwerpkeuze zijn om interstitials te tonen. Zo kan het bij diensten die zijn bedoeld om vergelijkingen te maken juist voordelig zijn om pas later de content te presenteren. Denk aan het vergelijken van vliegtickets (zoals SkyScanner) of zorgverzekeringen (zoals Independer). Daarbij heeft de bezoeker er uiteindelijk het meeste aan om een volledige set aan resultaten, met een duidelijke conclusie of advies gepresenteerd te krijgen.
Kijk mama, zonder interstitial!
In veel web apps zijn processen minder afhankelijk van elkaar, waardoor multitasken makkelijker aan te bieden is. Zo kun je in Dropbox of Google Drive (echte online productiviteitstools) bestanden uploaden én tegelijkertijd andere acties blijven uitvoeren, zoals het verslepen van mappen en bestanden. Je krijgt dan kleine updates als processen op de achtergrond zijn voltooid.
https://youtu.be/TRAzjG6uXJo
Na de opdracht om een bestand te gaan uploaden kun je doorgaan met rondklikken. (Hierboven deed ik dat trouwens niet, je moet me maar geloven.) Wanneer het bestand is geüpload, zie je opnieuw ook weer een soort skelet. Iets later verschijnt de bijbehorende voorvertoning als thumbnail. Smooth.
Onrealistisch snel: wait, what??
In ‘God is in the details’ legt Buzz Usborne uit dat:
‘Tijdens Skype gebruikerstesten legden we mensen de drag-and-drop-functie voor die bestanden kon opslaan op het moment van ‘loslaten’. Dit was zo goed gebouwd, dat het opslaan bijna ogenblikkelijk plaatsvond [..] zo snel zelfs dat gebruikers twijfelden of de actie gelukt was, wat uiteindelijk voor meer onnodige verwarring en angst zorgde. De oplossing? Doen alsof de dienst moest ‘nadenken’, door een [laadanimatie] toe te voegen.”'(Vrij vertaald)
Vanuit gebruiksvriendelijkheid kan het dus nodig zijn om de gebruiker de kans te geven om te ervaren dat er iets is gebeurd. Vooral bij belangrijke processen, bijvoorbeeld bij het overboeken van een groot bedrag in internetbankieren, kan dit extra gewicht juist iets toevoegen. Ook usability-icoon Jakob Nielsen beaamt dit:
“Gebruikers kunnen met hun ogen hebben geknipperd en de verandering hebben gemist. Een animatie van een seconde of twee is dan een bruikbare oplossing. [..] Maar overdrijf niet in het attenderen van de gebruiker. Er is niets irritanter dan een agressief knipperend scherm.” (Vrij vertaald)
Take-aways: ontwerpen voor performance
Ga je zelf aan de slag met het ontwerpen of ontwikkelen van een website of app? Dan kan het zeker geen kwaad om de belangrijkste lessen uit dit artikel bij de hand te houden.
Algemeen:
- Ga na of je wegkomt met niets doen.
Is het verwarrend als het proces ‘te snel’ aanvoelt zoals bij Skype? Of is de snelheid acceptabel en hoef je niks expliciet uit te leggen? Soms is luiheid beter. De eerder genoemde Jakob Nielsen omschrijft dat tien seconden ongeveer de grens is voor de aandacht van de gebruiker (en dat was in de jaren ’90!). Bij langere wachttijden zijn bezoekers geneigd om iets anders te gaan doen als de aandacht niet wordt vastgehouden. - Ga na of het loont om juist een vertraging in te bouwen.
Het toevoegen van een vertraging kan juist twijfels wegnemen, of beter communiceren wat er gebeurt en of het gelukt is. Leg een voor de gebruiker kloppend tempo in de flow van de interface. - Test op verschillende snelheden.
Bijvoorbeeld op mobiele netwerken zoals 4G, 3G of Edge. Misschien blijkt het dan ineens wél nodig om de laadervaring te verbeteren. - Optimaliseer de volgorde waarin content laadt.
Dus eerst de cruciale delen, zodat de gebruiker zo snel mogelijk aan de slag kan. - Toon een skelet van de layout.
Hierdoor wordt de pagina meer geleidelijk ingevuld, en verschuift er minder tijdens het laden. Wat sneller en soepeler aanvoelt. - Vermijd de (spinner-)animatie als het kan.
Eerdergenoemde Buzz Usborne benadrukt dat ‘de gebruiker [meestal] helemaal niet verteld te worden dat er iets aan het laden is, en dat het toevoegen van een bewegend elementje waarschijnlijk meer aandacht zal vragen dan nodig’ (Vrij vertaald). Met andere woorden: kom je ermee weg om geen spinner te tonen op de plek waar nog content gaat verschijnen? Dan voelt het soms zelfs rustiger om ‘m weg te laten.
En vooral belangrijk bij prestitials of interstitials:
- Ga na of een tussenscherm voor laden gewenst is.
Gaat het om een nonlineair proces, en is het mogelijk dat de gebruiker doorgaat met andere dingen? Dan is het wel zo aardig om dat toe te staan. - Laat weten dát er iets gebeurt.
Bijvoorbeeld, door een animatie te tonen, vooral bij langere processen moet de bezoeker niet het gevoel krijgen dat het zaakje is vastgelopen. - Laat weten wat er gebeurt en hoe ver het proces gevorderd is.
Dit kun je doen met bijvoorbeeld een vollopende laadbalk, percentages of de hoeveelheid stappen. Geef daarbij uitleg wat er gebeurt, en hak de feedback op in verschillende meldingen (fasering). Vermijd hierbij wel de nitty gritty technische omschrijvingen. Zoals Val Head omschreef: het gaat er vooral om dat de gebruiker het idee heeft dat er iets gebeurt. - Schets de context.
Met name bij vergelijkingssites: laat de originele zoekopdracht zien, bijvoorbeeld ‘Hotels in Barcelona’. Er is altijd een kans dat de gebruiker tussen tabjes rond begint te klikken en niet meer weet waar hij precies naar zocht. - Benut de wachttijd met iets waardevols
In The Psychology of Waiting Lines omschrijft David Maister dat de wachttijd in fysieke wachtrijen korter voelt zolang deze wordt benut met iets wat een voordeel op zich heeft én dat te maken heeft met wat erop volgt. Door bijvoorbeeld willekeurig tips te geven over de vervolgpagina. Zo versterk je ook onboarding van je dienst. - Bestede tijd voelt korter dan niet bestede tijd; geef de gebruiker iets te doen.
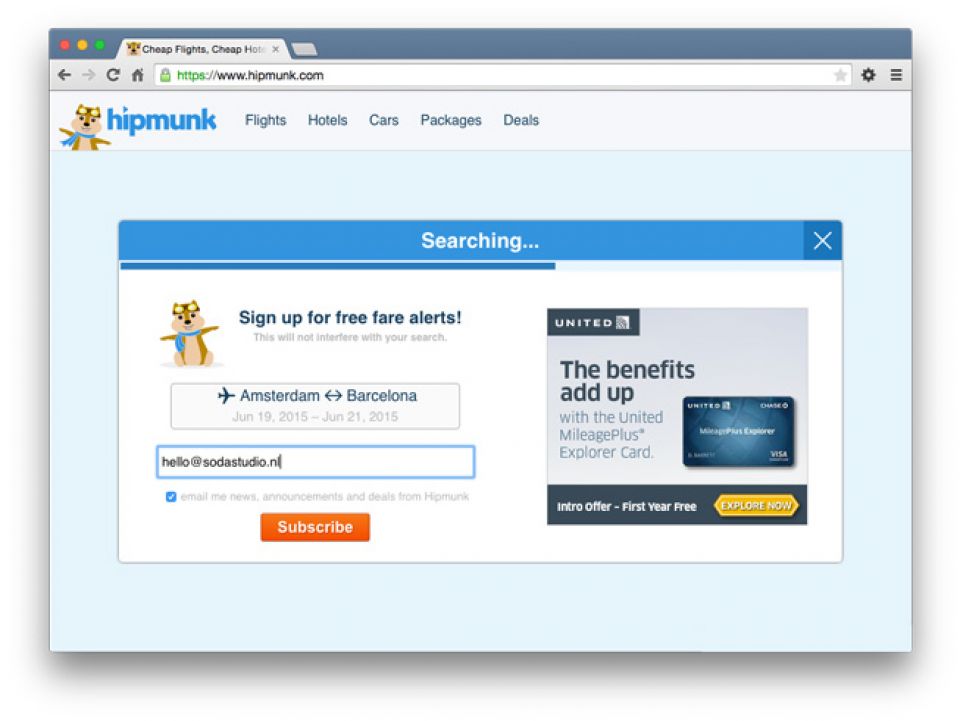
Dat is makkelijk bij web apps waarbij de gebruiker kan blijven multi-tasken. Als dat niet kan zul je iets anders moeten aanbieden. Op reissite Hipmunk kun je bijvoorbeeld tijdens het zoeken naar vluchten jezelf inschrijven voor de e-mail nieuwsbrief.
Zoeken op Hipmunk. Doe je niks met het inschrijfformulier, dan verdwijnt dit na het laden van resultaten. Begin je echter met typen dan verdwijnt het formulier niet automatisch. Goed bedacht, want als je eenmaal begonnen bent met inschrijven, wil je dit waarschijnlijk wel gaan afmaken.
- Let op tone-of-voice en stijl.
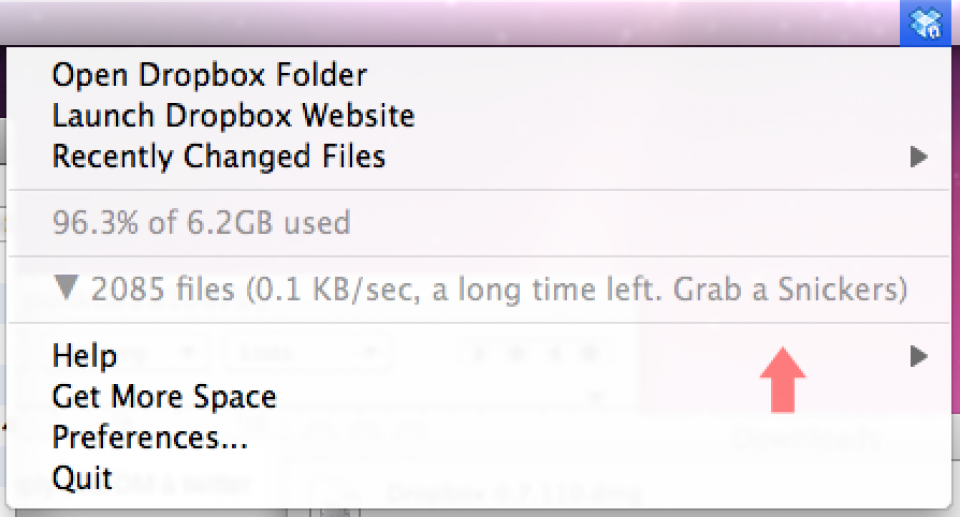
Toon duidelijke feedback, maar ook vooral in de tone-of-voice en de stijl van de situatie én je merk of dienst. Zo voegt Dropbox een knipoog toe aan de upload-indicatie wanneer je een groot bestand toevoegt.
Bij Dropbox kan het uploaden soms wel even duren; pak er een Snickers bij! Houd er wel rekening mee dat je de feedback niet altijd zo luchtig kan insteken (via LittleBigDetails).
- Leg uit waarom het zo lang duurt en waarom het wachten de moeite waard is.
De eerdergenoemde David Maister beschrijft dat “onze tolerantie om te wachten afhangt van de veronderstelde waarde van hetgeen waarop we wachten”. Omschrijf bijvoorbeeld dat het wachten de moeite waard is. Bouw de spanning op!
*) Header foto via Flickr (‘Queue by a Wall’ door Garry Knight, 2014).
**) Dit artikel is tevens gepubliceerd op de website van Soda Studio.
Gerelateerd event
Deel dit bericht
Plaats een reactie
Uw e-mailadres wordt niet op de site getoond





1 Reacties
Z.Eur
En in Nederland hebben we gelukkig al die cookie-waarschuwingen waarbij we de site kunnen inladen en direct kunnen tonen tegen de tijd dat de gebruiker die waarschuwing/melding eingelijk heeft weggeklikt. Geniaal!