Nieuwe Google Tag Manager-templates zorgen voor beter tagbeheer
De Google Tag Manager-omgeving is gevoelig voor repetitieve handelingen en fouten bij plaatsing van een script. Maar, de tijd dat alleen de aangepaste HTML- en image-tag opties waren voor niet-standaard tags behoort tot het verleden. Sinds kort biedt Google Tag Manager namelijk de nieuwe feature genaamd Custom Templates.
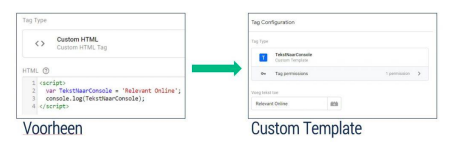
Google Tag Manager ondersteunt van oudsher drie verschillende typen tags: Google tags, third-party tags van goedgekeurde aanbieders en de aangepaste HTML-tags. De ingebouwde Google- en third-party tags zorgden ervoor dat het toevoegen van tags een stuk eenvoudiger werd. Als de benodigde tag niet beschikbaar was, bleef de mogelijkheid om aangepaste HTML-tags te plaatsen over.
Er is echter goed nieuws vanuit Silicon Valley. De tijd dat alleen de aangepaste HTML- en image-tag opties waren voor niet standaard tags behoort tot het verleden. Sinds kort biedt Google Tag Manager namelijk de zeer handige nieuwe feature genaamd Custom Templates. Het betreft een reeks functies die zijn ontworpen om gebruikers en aanbieders van MarTech te helpen JavaScript- en HTML-tags te maken op basis van templates.
Hoe werken de custom templates van Google Tag Manager?
De custom templates van Google Tag Manager bieden een manier om een gebruiksvriendelijke interface te bouwen rond de aangepaste code die je wilt gebruiken op een website met Google Tag Manager. Het bevat invoervelden, instellingen, tabellen, labels, vervolg keuzemenu’s en meer. Het gebruik van code wordt verminderd en in plaats daarvan kunnen de waardes in de een tekstveld worden gezet.
Door gebruik te maken van deze templates wordt het gebruikersgemak van Google Tag Manager hoger waardoor de minder tech-savvy personen binnen de organisaties meer zelfstandig in Google Tag Manager kunnen uitvoeren. Daarnaast wordt de kans dat door foutieve code de functionaliteit van de website kapot wordt gemaakt kleiner.

De velden kunnen volledig worden afgestemd op de wensen en de situatie. Naast de mogelijkheid om nieuwe templates te creëren toont hoofdscherm met templates elke tag of variabele die al eerder is gedefinieerd in de betreffende container.

Veiligere code
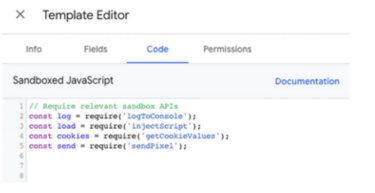
De template editor stelt de gebruiker in staat om templates aan te maken, te testen en er een preview van te zien. De editor heeft vier hoofd invoervelden om te helpen bij het definiëren van tag templates:
- Info – basis eigenschappen zoals de naam van de tag en variabele en het icoon.
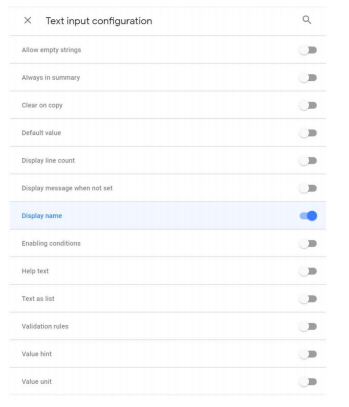
- Fields – dit is een visuele editor om invoervelden toe te voegen aan het template.
- Code – Invoer van sandboxed JavaScript om te definiëren hoe de tag of variable zich dient te gedragen.
- Permissions – Het bekijken en instellen van beperkingen van de mogelijkheden van de variabele of tag.
Om een veiligere omgeving voor het maken van de tags te bieden, wordt er gebruik gemaakt van een Sandbox- versie van JavaScript.Met sandboxed JavaScript, wordt bij bepaalde potentieel gevoelige bewerkingen (bijvoorbeeld het laden van externe scripts, toegang tot cookies en het verzenden van pixels) gebruik gemaakt van Google’s eigen sandbox-API’s (Application Programming Interface).

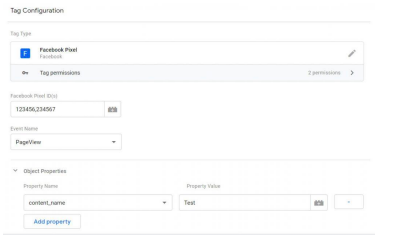
Voorbeeld custom template: Facebook pixels
Wij hebben voor Facebook Pixels een eigen Template gemaakt. Hierbij zijn alle events en properties toegevoegd zodat deze ingesteld kunnen worden zonder nog een regel code te schrijven.

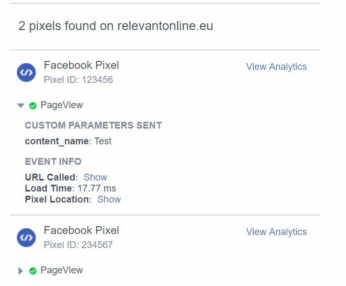
Op de pagina wordt nu een Pixel geladen die er als volgt uit ziet:



Plaats een reactie
Uw e-mailadres wordt niet op de site getoond