Nieuwe designtrend: Cards, wat kan je ermee?
Momenteel ondergaat het web een enorme metamorfose. De komst van ontelbare apparaten met verschillende schermafmetingen dwingt ons om heel anders naar webdesign te kijken. Zo ontstond een nieuwe designtrend: ‘cards’. Google, Facebook, Twitter en andere online giganten zijn er al volop mee bezig. Dit artikel behandelt wat ‘cards’ zijn, wat ze voor jouw organisatie betekenen en wat je ermee kan.
Mobile first
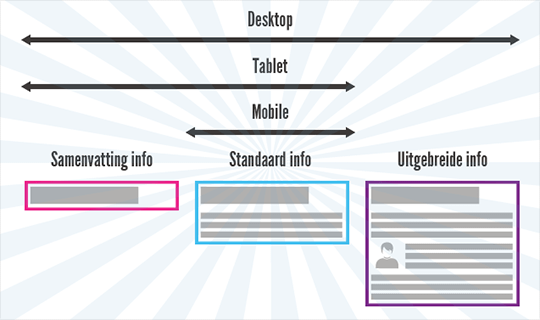
Smartphones en tablets bepalen steeds meer het ontwerp van websites. Denk daarbij aan ontwikkelingen als ‘mobile first’. En voor deze kleinere schermpjes zijn ‘cards’ vaak de beste ontwerpoplossing. Daarnaast gaan structured content en cards ook heel goed samen.
Succesvolle bedrijven
Dat weten ook de meest succesvolle online bedrijven. Als je momenteel kijkt naar de nieuwste producten van Google, Facebook, Twitter, Linkedin en bijvoorbeeld Pinterest, dan valt op dat die allemaal één ding gemeen hebben: de ontwerpen zijn gebaseerd op ‘cards’.
Google Now en Twitter Cards
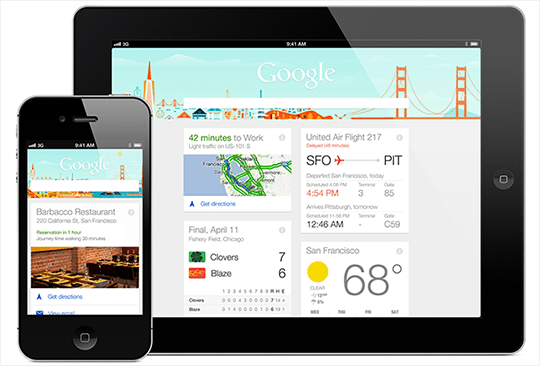
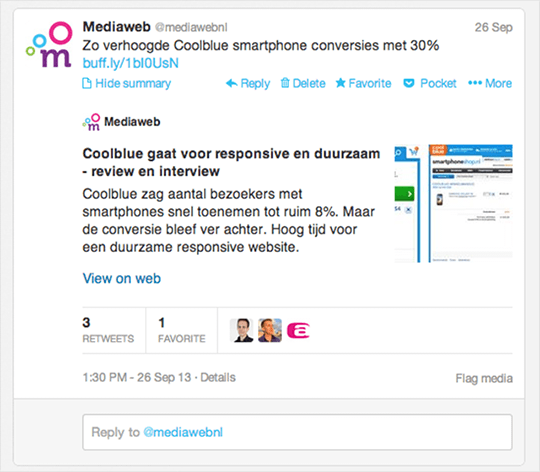
Google zet vol in op cards. Met Google+, Google Now en de Google Kenniskaart (Knowledge Graph) presenteert Google steeds meer externe content binnen de eigen applicaties. Zie mijn eerdere artikel ‘Laat je website extra opvallen in zoekresultaten Google’ voor voorbeelden hiervan. Twitter introduceerde onlangs Twitter Cards. Hiermee kan je foto’s, video’s en extra informatie toevoegen aan je tweets die naar webcontent linken. Deze informatie wordt als een kaartje aan je tweet toegevoegd.
“The idea is that each card is a single atomic contextual piece of information; essentially, a suggestion, a prompt, a call to action” -Matias Duarte, lead designer Android en Google Now.
Een mooi voorbeeld van het gebruik van cards is Gingko, zoals blijkt het de video hieronder.
Grote gevolgen
Voor uitgevers van content heeft deze nieuwe ontwikkeling grote gevolgen. Steeds meer van hun content wordt elders getoond en ze hebben steeds minder controle over de presentatie ervan. Je kunt als uitgever deze ontwikkeling niet tegenhouden, zonder een groot deel van je publiek te verliezen. Daarom kun je er maar beter in meegaan en de mogelijkheden die deze ontwikkeling biedt voor exposure optimaal benutten.
Inhoud is de navigatie
Dat toonaangevende bedrijven de laatste tijd zo massaal gebruik zijn gaan maken van cards is geen toeval. Deze ontwikkeling wordt sterk gedreven door de opkomst van mobiel internet. De noodzaak om informatie compact en toch aantrekkelijk te presenteren en interactie via het aanraakscherm uit te lokken, leidt tot deze ontwerpvorm. Het past ook heel goed bij de trend om de inhoud de navigatie te laten zijn. Geen ruimte verspillen aan grote knoppen en uitgebreide menu’s. De gebruiker navigeert intuïtief (zonder menu) door de inhoud. (horizontaal swipen van foto’s bijvoorbeeld)
Personalisatie
Het web verandert momenteel van een verzameling standaard losse pagina’s en bestemmingen naar sterk gepersonaliseerde online ervaringen die voor iedere bezoeker anders kunnen zijn. Afhankelijk van wie de content consumeert, en waar, wanneer en op welk apparaat dat gebeurt, krijgt de gebruiker de meest relevante content in hapklare brokken gepresenteerd.
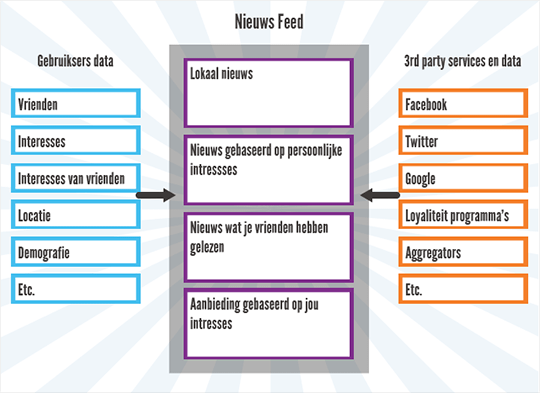
De samenstelling van de content hangt af van:
- De persoonlijke interesses, voorkeuren en het gedrag van de consument.
- Zijn of haar locatie en omgevingsfactoren.
- De interesses, voorkeuren en het gedrag van zijn of haar social media contacten.
- Het eco-systeem van het advertentieplatform.
Niet nieuw
Cards zijn als ontwerp principe niet nieuw. Daar waar je snel en overzichtelijk wat informatie wilt overdragen, maken mensen al eeuwen gebruik van kaartjes. Denk aan visitekaartjes, speelkaarten, verjaardagskaartjes, briefkaarten. Mijn portemonnee zit vol met debitcards, creditcards, m’n rijbewijs. Kinderen verzamelen fanatiek voetbalkaartjes, Pokemonkaartjes en tal van andere kaartjes. Voor de komst van computers gebruikten luchtverkeersleiders kaartjes om het vliegverkeer in goede banen te leiden.
Kortingsbonnen
Cards zijn een geweldig medium om korte verhalen te communiceren en mensen tot actie aan te zetten. Dat weten winkeliers al decennia lang. Ze geven kortingsbonnen weg om klanten te verleiden.
Variëren
Het mooie van kaartjes is dat je er oneindig mee kunt variëren. Je kunt de voorzijde en de achterzijde gebruiken en je kunt ze vouwen om ruimte te besparen. Je kunt ze stapelen, sorteren, groeperen en uitstallen.
Electronisch
Electronische cards bestaan ook al tenminste 4 jaar. Palm Inc heeft in 2009 zelfs patent aangevraagd op dit principe (US Patent Search: 12,416,279 – Card Metaphor For Activities In A Computing Device – 2009 April 1 – Assignee: Palm, Inc.). Vertaald naar het electronische scherm krijgen we er nog tal van mogelijkheden bij. Want ineens kunnen we gebruik maken van animatie en beweging. We kunnen multimedia content in de kaarten verwerken als foto’s, video’s, audio.
Bron.
Responsive
Uit het bovenstaande blijkt wel dat cards ideaal zijn voor presentatie op de ontelbare schermpjes en schermen waar onze content tegenwoordig terecht kan komen. Want je kunt kaartjes in alle denkbare vormen en maten maken. En dat werkt weer prima met responsive web design, omdat je ze – integenstelling tot de vaak gebruikte grid patterns – prima heel dynamisch onder en/of naast elkaar kunt plaatsen.
Wat kan ik hiermee?
Wat betekent dit alles voor jouw website? Je kunt erop inspelen op twee niveaus:
- Jouw content elders. Zorg dat je zoveel mogelijk controle houdt over jouw content die buiten je site wordt gebruikt in Twitter Cards, Facebook en Linkedin updates, Google Now, etcetera.
- Je eigen website. Maak zelf gebruik van cards bij je volgende website re-design, zodat je alle gebruikers veel beter bedient.
Jouw content elders
Om te profiteren van de extra exposure die je kunt krijgen via Twitter Cards, Google Now, Google Kenniskaart, Facebook en Linkedin updates, is het aan te raden om je website goed te voorzien van metadata. Gebruik naast de standaard metatags ook Open Graph en Twitter Cards metatags. Kies pakkende afbeeldingen en wervende teksten om de presentatie van jouw content elders zo veel mogelijk in jouw voordeel te laten werken.
Je eigen website
Als je eigen website op dit moment nog niet optimaal is voor smartphones en/of tablets, wacht dan niet te lang met een re-design. Het aantal bezoekers van je website op mobiele apparaten neemt namelijk met de dag toe. En hun tevredenheid met jouw website neemt met de dag af naarmate ze elders een betere ervaring krijgen. In de meeste gevallen is Responsive Web Design de beste oplossing voor jouw website. Lees anders eerst dit artikel om te bepalen welke mobiele oplossing voor jouw toepassing de beste is. Bepaal of een cards pattern de juiste oplossing is voor jouw website.
Doordat je website steeds meer op kleinere schermpjes wordt bekeken is het zaak om die ruimte zo efficiënt mogelijk te gebruiken. Personalisatie kan daarbij helpen, zodat iedere bezoeker de voor hem of haar meest relevante informatie krijgt. Je kunt daarvoor diensten gebruiken als Personyze en Gravity.
Conclusie
Door de mobiele revolutie is de behoefte om content compact en gepersonaliseerd te presenteren enorm toegenomen. Cards bieden een praktische en esthetische oplossing voor deze behoefte. Google, Facebook, Twitter, Pinterest, Instagram, Linkedin, en talloze andere online diensten maken allemaal steeds meer gebruik van cards. Jij kunt op deze ontwikkeling inspelen door het juiste gebruik van metadata in je website en door zelf cards en eventueel personalisatie te gebruiken voor het ontwerp van je (nieuwe) website.







Plaats een reactie
Uw e-mailadres wordt niet op de site getoond